Cria uma galeria de imagens personalizadas ou de produtos em destaque para o slideshow da tua loja online.
Configura uma galeria de imagens
A galeria de imagens é configurada no menu Aparência / Personalização, através do Shopkit Theme Editor. Para acederes ao mesmo, clica no botão Personalizar.
De seguida, em Componentes, acede à secção Galeria de imagens.
Podes definir a lista de páginas em que o slideshow é apresentado no campo Lista de páginas.
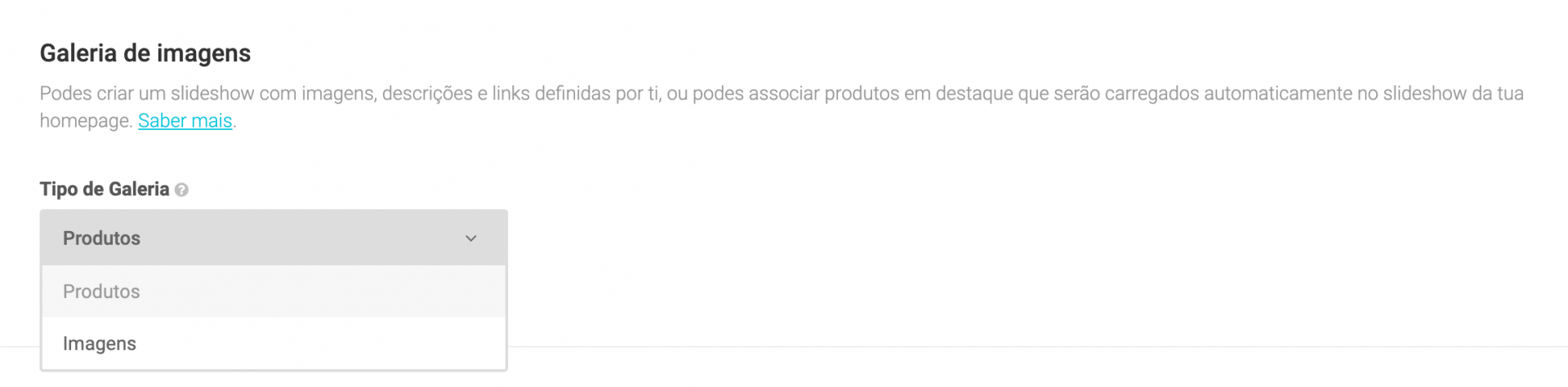
Escolhe o tipo de galeria
No campo Tipo de galeria podes optar entre dois tipos slideshow para a tua loja online:
- Imagens: escolhe até 6 imagens personalizadas;
- Produtos: mostra até 3 produtos em destaque.
Nota
Apenas é possível definir imagens diferentes para a galeria desktop e mobile se escolheres o tipo de galeria Imagens.
Galeria com imagens personalizadas
Ao escolheres uma galeria do tipo Imagens, podes escolher até 6 imagens personalizadas para cada vista do slideshow.
Na secção Galeria desktop podes configurar as imagens do slideshow que serão mostradas em ecrãs com uma largura igual ou superior a 768 pixeis, como computadores.
Na secção Galeria mobile podes configurar as imagens do slideshow que serão mostradas em ecrãs com uma largura inferior a 768 pixeis, como smartphones.
Para ambas as galerias podes ajustar a altura (em pixeis) através do campo Altura da galeria. Esta afeta qualquer imagem que faça parte da galeria, independentemente da sua resolução original. Caso pretendas que a galeria ocupe a altura total do ecrã (desktop, tablet e mobile), ativa a opção Preencher altura total do ecrã.
Para cada imagem podes atribuir um Título, uma Descrição, um Botão e um Link.
Se adicionares um link e um botão às tuas imagens, estas tornam-se clicáveis e facilitam o acesso a páginas da tua loja, tais como páginas de categorias com novas coleções e páginas com listas de produtos em promoção.
Para adicionares novas imagens começa por clicar em + Adicionar imagem e carrega a imagem a utilizar. Podes escolher uma imagem a partir do teu dispositivo ou selecionar imagens já carregadas para o menu Media da tua loja.
De seguida, opcionalmente, podes preencher os campos disponíveis. No final, clica em Gravar dados e, posteriormente, em Publicar, no canto superior direito.
Galeria com produtos em destaque
Ao escolheres uma galeria de produtos, são utilizados os produtos em destaque da tua loja, ou seja, aqueles que têm o atributo Produto é destaque. O slideshow será composto por 3 produtos em destaque, ordenados por posição e será visível em todas as vistas (desktop, tablet e mobile) da loja.
Personalizar a galeria de imagens
Podes personalizar a aparência e funcionamento da galeria de imagens e slideshow da tua loja online, logo após a definição do Tipo de Galeria.
Velocidade dos slides
Podes definir o tempo (em segundos) de transição das imagens personalizadas ou produtos em destaque no slideshow da tua loja online.
Alinhamento vertical das imagens
Podes optar por alinhar verticalmente o conteúdo da imagem de três formas: topo (parte de cima da imagem), centro (parte central da imagem) ou fundo (parte inferior da imagem).
Alinhamento horizontal das imagens
Podes optar por alinhar horizontalmente o conteúdo da imagem de três formas: à esquerda (parte esquerda da imagem), ao centro (parte central da imagem) ou à direita (parte direita da imagem).
Posição das imagens
Podes optar por usar imagens esticadas (as imagens ocupam todo o espaço disponível no slideshow, ainda que partes destas possam ficar ocultas); ou contidas (as imagens são totalmente apresentadas no slideshow e ocupam proporcionalmente o espaço disponível).
Cor da máscara
A máscara é uma transparência aplicada sobre as imagens que compõem o slideshow sempre que existem imagens com títulos e botões configurados. A máscara é fundamental para garantir a legibilidade dos elementos.
Cor de texto
Escolhe a cor do texto dos títulos e descrição adicionados nas imagens da galeria em todas as vistas da loja (desktop, tablet e mobile).
Background do botão
Escolhe a cor do botão de ação adicionado nas imagens personalizadas. A cor que escolheres é aplicada em todas as vistas da loja (desktop, tablet e mobile).
Cor de texto do botão
Escolhe a cor do texto do botão de ação adicionado nas imagens personalizadas, que será aplicada em todos os botões na galeria, para todas as vistas da loja (desktop, tablet e mobile).
Nota
Algumas opções de configuração da galeria de imagens e do slideshow não estão disponíveis em todos os templates.