O template Parallax é um dos templates premium disponíveis. Tal como noutros templates, podes personalizar a aparência da tua loja com diversas configurações, para que a loja tenha o aspeto pretendido.
Como ativar o template Parallax
Para ativares o template tens de:
- Aceder ao menu Aparência / Templates;
- Ativar o template Parallax.
Nota
Ao ativar o template irá surgir uma janela na qual podes escolher se pretendes usar a versão do editor do teu template atual ou usar a versão original da loja de demonstração.Como personalizar o template Parallax
Personalizar com o Shopkit Theme Editor
Podes aceder ao Shopkit Theme Editor no menu Aparência / Personalização e selecionar a opção Personalizar.
O Shopkit Theme Editor está dividido em três menus principais: Definições gerais, Componentes e Secções.
Definições gerais
No menu Definições gerais do Shopkit Theme Editor podes personalizar vários elementos visuais como adicionar um logotipo, definir as cores, a tipografia, entre outros.
- Tipografia
Nas Definições gerais / Tipografia / Textos decorativos podes alterar a Cor do texto, a Cor de fundo, o Tipo de letra, a Espessura de texto, o Tamanho base e optar por ter o Texto sublinhado.
Podes verificar os textos decorativos por exemplo no anúncio de loja e em secções como a Sobre nós, na homepage da loja.
- Listagem de produtos
Com o Shopkit Theme Editor podes organizar de forma eficiente os produtos e categorias na tua loja.
No template Parallax, em Listagem de produtos, podes optar por Mostrar produtos populares que surgem nas páginas das categorias, marcas e tags.
Nota
Os produtos populares só aparecem quando já tens encomendas desses produtos e são ordenados pelo maior número de vezes que o produto foi comprado.Componentes
No menu Componentes do Shopkit Theme Editor podes personalizar elementos mais específicos como os botões, caixas de informações, cartões de produtos, pop-ups, entre outros.
Secções
No menu Secções do Shopkit Theme Editor podes personalizar as várias secções da tua loja como o cabeçalho, a homepage, o rodapé, entre outros aspetos.
- Cabeçalho
Neste template, por defeito, o cabeçalho surge de forma dinâmica, mas na secção Cabeçalho, que encontras no menu Secções, podes optar por mantê-lo fixo, ao ativares a opção Cabeçalho fixo.
Ainda nesta secção podes definir um anúncio de loja, que serve para dar informações da tua loja online aos teus clientes (Ex: Portes grátis para encomendas superiores a 59€). No template Parallax, o anúncio de loja é apresentado na homepage, numa secção intermédia abaixo das novidades.
- Homepage
Nesta secção, podes optar por Mostrar desfoque nas categorias em destaque. Esta opção é aplicada apenas às categorias que surgem na homepage da loja.
A homepage do template Parallax apresenta as secções Novidades e Destaques, onde podes dar relevância aos artigos novos ou que queiras destacar na tua loja. Podes optar por ativar ou desativar essa opção na secção Homepage / Produtos, uma vez que a opção está ativa por defeito.
Para adicionares produtos na secção Novidades, podes aceder à ficha de cada produto a partir do menu Produtos e, na secção Estado do Produto, selecionar o atributo Produto é novidade.
Para adicionares produtos na secção Destaques deves aceder aos detalhes de cada produto no menu Produtos e, na secção Estado do Produto selecionar o atributo Produto é destaque.
Podes consultar o nosso artigo de suporte de modo a saberes mais sobre como criar e gerir produtos em destaque.
Nota
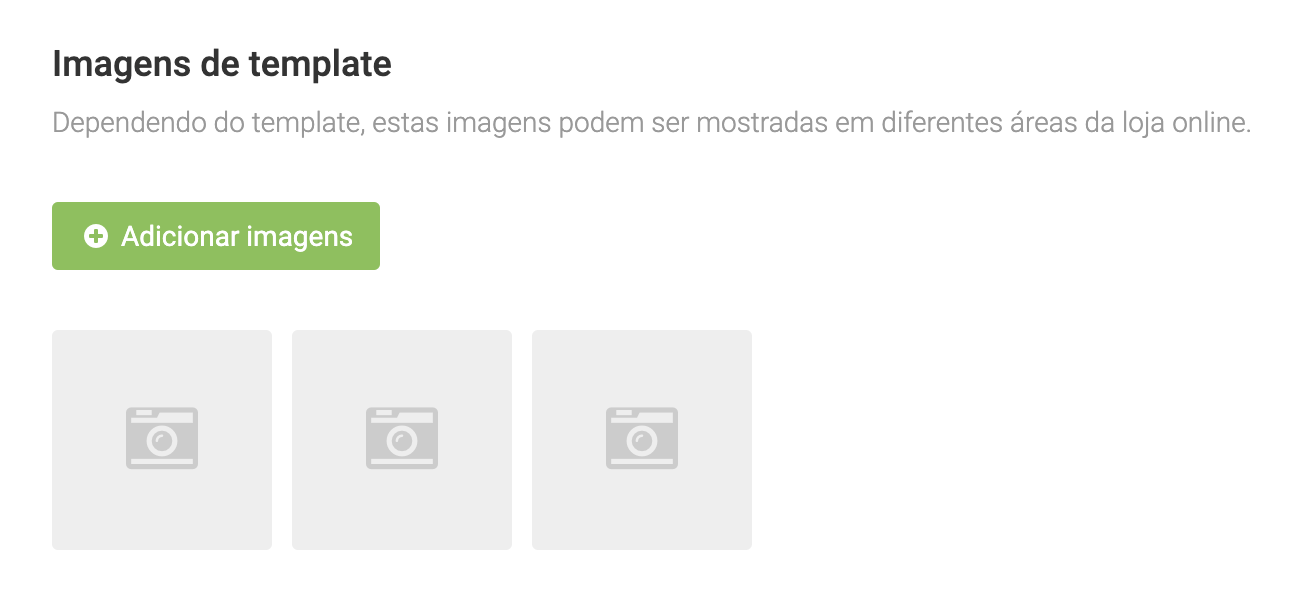
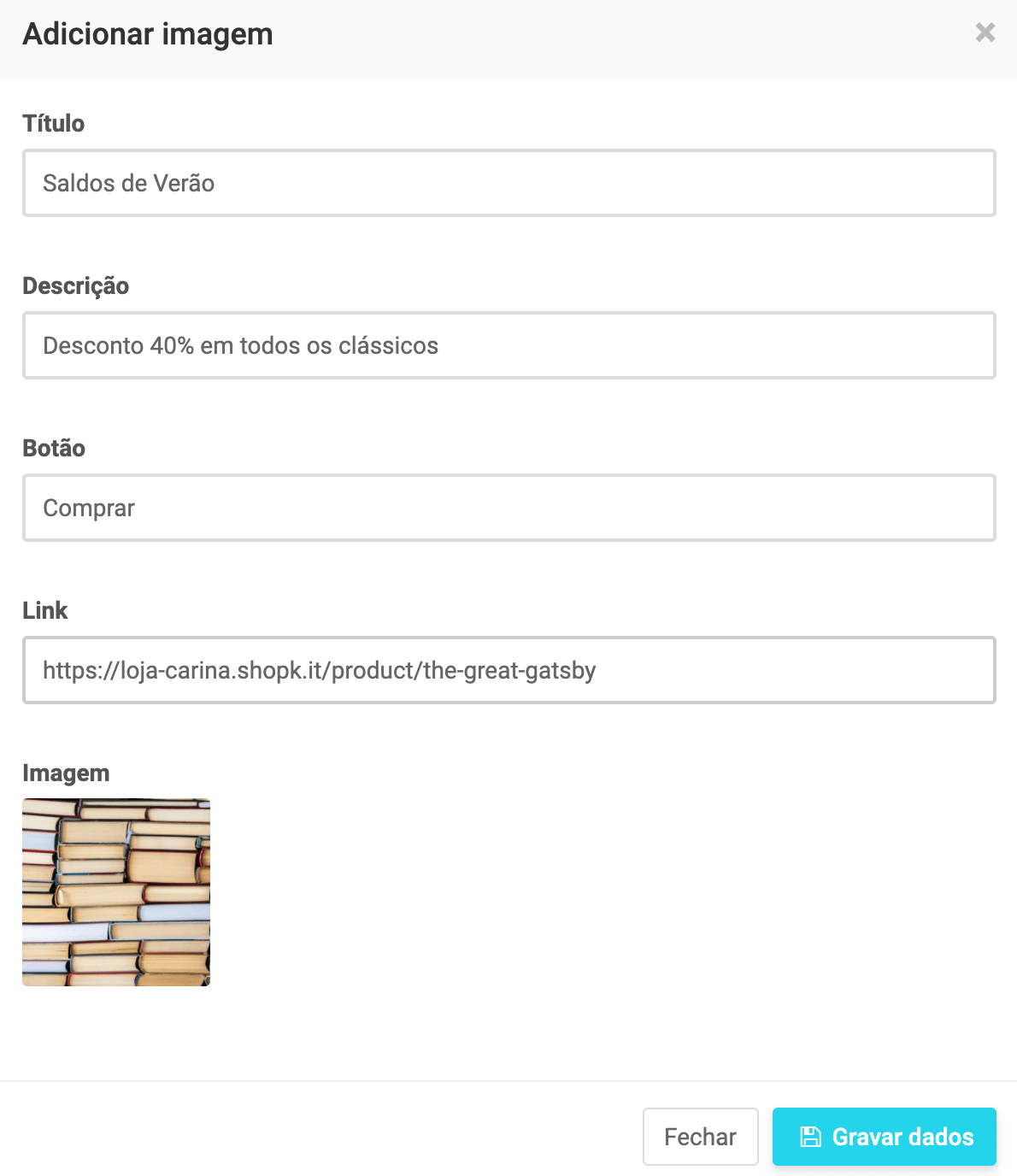
Os produtos que colocares em destaque poderão também surgir no slideshow da tua loja, se definires Produtos no campo Tipo de Galeria, disponível no menu Componentes / Galeria Multimedia, do Shopkit Theme Editor.Ainda na secção Homepage podes definir Imagens de template que irão surgir como fundo para diferentes zonas ao longo da homepage da tua loja.
- 1ª Imagem - serve como fundo para a secção do Anúncio de loja;
- 2ª Imagem - corresponde ao fundo da secção Sobre Nós. A informação que surge nesta secção é a que inserires no conteúdo da página nativa Sobre Nós, disponível no menu Páginas;
- 3ª Imagem - nesta secção podes definir o fundo para os Contactos de loja. Podes inserir a informação dos contactos no menu Configurações / Geral na secção Contactos. Podes preencher os campos Longitude e Latitude se pretenderes mostrar o mapa com a localização da tua loja.
Nota
Se não preencheres um dos campos acima descritos, como o Anúncio de loja, este e a respectiva imagem não irão surgir na homepage.- Produto
Em Produto podes optar por Mostrar imagem de produto como fundo na página de cada produto.
Se ativares esta opção, a imagem do produto vai ocupar todo o fundo da página do produto.
Por outro lado, com esta opção desativa, a imagem do produto é apresentada com as suas dimensões, sem ocupar a totalidade do fundo.
- Categorias, Marcas e Blog
Em Categorias e Marcas podes definir o Número de categorias e marcas por páginas e por linha, em desktop e mobile, bem como definir o Critério de ordenação (por posição, ordem alfabética ou ordem alfabética inversa).
Para o Blog, podes definir o Número de posts por página e por linha.
- Páginas
Em Páginas podes optar por definir o conteúdo da página com largura total na página Sobre nós.
Ao ativares esta opção, as redes sociais e descrição da loja são removidas da secção lateral.
- Checkout
No checkout, tens disponível a opção Mostrar botão "Finalizar compra" no menu do carrinho que permite adicionar o botão Finalizar compra ao carrinho. Este botão redirecciona diretamente para a página Dados de envio.
Ao clicar no botão, o cliente não passa pela página Carrinho de compras, onde são mostradas as informações detalhadas dos produtos da encomenda, bem como o campo Cupão de desconto, onde pode ser inserido o código do cupão de desconto.
Personalização avançada por código
Podes sempre personalizar o teu template através de HTML, CSS e Javascript, no menu Aparência / Avançado.
Podes colocar excertos de código nas secções de HTML (Head e Body), CSS ou Javascript.
Neste menu, na secção Páginas também é possível personalizar:
- Página 404: esta página surge quando uma página não foi encontrada;
- Página de manutenção: coloca a loja em manutenção quando essa funcionalidade está ativa;
- Página de alteração: permite personalizar o e-mail de confirmação de encomenda efetuada que o cliente recebe, onde pode alterar o método de pagamento.
Adicionalmente, na secção E-mails podes personalizar os e-mails de encomenda, de registo de clientes, pagamento de encomenda falhado, entre outros.
Para efetuar alterações mais profundas no código do template, podes cloná-lo no menu Aparência / Templates, clicando no ícone assinalado na imagem abaixo. Posteriormente, tens acesso aos ficheiros com o código do template, que podes editar a qualquer momento.
Aviso
Se optares por clonar o template, este deixará de receber atualizações da Shopkit.Podes consultar a nossa página de developers com informações adicionais sobre os templates.
Recomendamos que utilizes a personalização avançada por código apenas se tiveres conhecimentos técnicos de programação. Caso não tenhas conhecimentos técnicos e pretendas ter uma aparência única da tua loja, usa o nosso Shopkit Theme Editor.
Se quiseres customizar o template com personalizações que não estão disponíveis no editor, podes submeter um pedido de orçamento junto da nossa equipa técnica aqui.
Características do template Parallax
Dimensões das imagens
Cada template apresenta especificidades no que toca a dimensões de imagens adequadas, uma vez que cada layout é único. No template Parallax:
- Slideshow: a largura do slideshow varia consoante a resolução do ecrã através do qual se está a visualizar a loja. Já a dimensão da altura é fixa em 600px para desktop. Em dispositivos móveis, a altura ajusta-se ao máximo da altura do ecrã do dispositivo.
- Menus Todos os produtos e Todas as Categorias: as imagens são redimensionadas para 400x400px.
- Páginas de produtos: a imagem do produto surge como fundo da página por defeito, pelo que não existirá uma dimensão específica, contudo uma dimensão de 1920x1080px deve adaptar-se bem à maioria dos ecrãs. Podes optar por desativar a opção Mostrar imagem de produto como fundo no menu Secções / Produtos do Shopkit Theme Editor.
- Imagens de marca no final da homepage: têm uma dimensão de 40x40px.
- Imagens de artigos de Blog: ratio de 16:9 (ex: 1920x1080px).
As dimensões das imagens no template Parallax dependem de vários fatores como a configuração do número de produtos, categorias, marcas e artigos de Blog por linha que tens definido no editor de templates e do tamanho de ecrã em que se está a visualizar, pelo que as dimensões recomendadas podem variar.
Dimensões de vídeos
Para os vídeos que podes inserir na na loja online (ex: página de produtos) deves considerar os seguintes aspect ratios recomendados:
- 16:9 se o vídeo for utilizado para todas as vistas ou apenas na desktop da loja;
- 9:16 caso o vídeo seja utilizado apenas na versão mobile da loja.
Podes saber mais sobre como carregar ficheiros multimedia na tua loja online no nosso artigo de suporte.
Blog
A criação de um blog para a tua loja online é um procedimento útil para a divulgação da mesma.
Irá permitir prestar um serviço informativo aos teus clientes e pode ser útil para aplicar práticas de SEO que irão auxiliar no posicionamento da tua loja nos motores de busca.
Para criares os artigos do blog, basta aceder ao menu Blog. Os mesmos vão ficar visíveis na homepage da tua loja.
Newsletter
Para ativares a secção da newsletter no fundo da homepage da loja tens de ativar a App Newsletter, disponível no menu Apps / Marketing.