O template Shopper é ideal para dar destaque a produtos populares e novidades. Tal como noutros templates, podes personalizar a aparência da tua loja com diversas configurações.
Como ativar o template Shopper
Para ativar o template Shopper terás de:
- Aceder ao menu Aparência / Templates;
- Ativar o template Shopper.
Nota
Caso tenhas ativo outro template irá surgir uma janela na qual podes escolher se pretendes usar:- Versão do editor: com as configurações do teu template atual;
- Versão original: utilizar a versão nativa do template como a da loja de demonstração.
Como personalizar o template Shopper
Com o Shopkit Theme Editor podes personalizar com detalhe a aparência da tua loja online no template Shopper.
Para usares o editor, acede ao menu Aparência e clica em Personalizar.
Personalizar com o Shopkit Theme Editor
O Shopkit Theme Editor está dividido em três menus principais onde podes personalizar a aparência da tua loja online: Definições gerais, Componentes e Secções.
Definições gerais
Nas Definições gerais podes configurar aspetos da tua loja online como o logótipo, esquemas de cor, a tipografia, entre outros detalhes.
- Tipografia
No submenu Definições gerais / Tipografia, a cor que definires no campo Preço irá afetar o preço que surge na página de produtos, assim como no carrinho de compras, visível no cabeçalho, quando o cliente adiciona um produto ao carrinho.
Nota
A alteração da cor do Título e do Corpo do texto no menu Definições gerais / Tipografia é aplicada a todos os textos da tua loja online.- Layout
No submenu Definições gerais / Layout podes definir a cor background, na secção Fundo. Esta cor é aplicada em secções da homepage da tua loja e como fundo da página de produtos.
Podes também configurar o Background interior, que é aplicado em várias páginas na tua loja online. A cor que definires no campo Background interior fica visível na parte de dentro da homepage da loja ou página específica (ex: Contactos) e a que definires no campo Background serve como de moldura da mesma.
Componentes
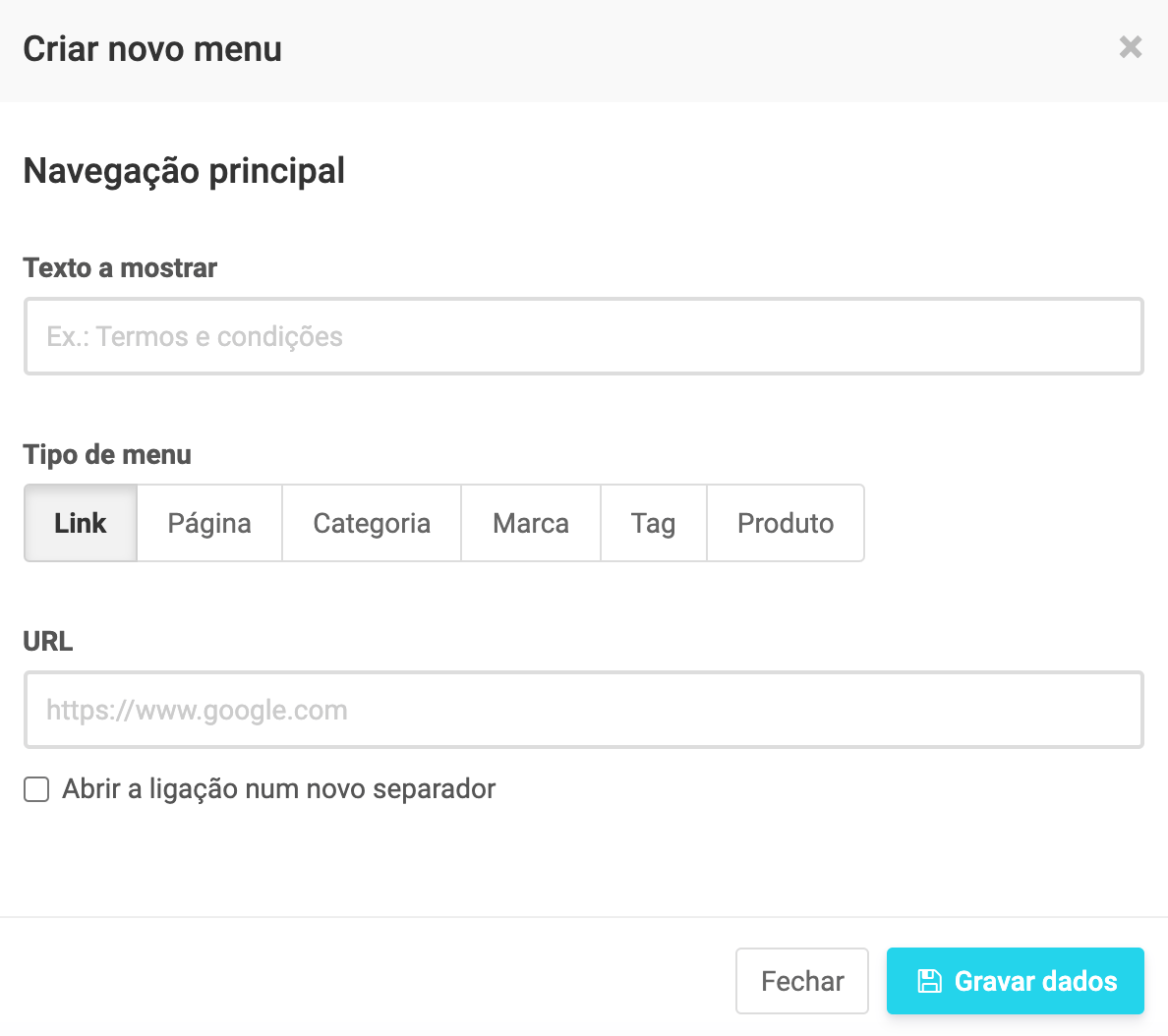
No menu Componentes podes definir os principais aspetos de aparência da tua loja online, por exemplo, os botões, cartões dos produtos e categorias, caixas de informação, entre outros aspetos. Neste menu podes ainda gerir os menus de navegação.
Secções
Em Secções podes personalizar aspetos relacionados com partes específicas da loja, como o cabeçalho, homepage, rodapé, checkout, entre outros aspetos.
- Cabeçalho
No Template Shopper, no campo Definições, disponível no menu Secções / Cabeçalho, podes definir se pretendes que o cabeçalho da tua loja online esteja sempre visível. Consegues fazê-lo ao ativar a opção Cabeçalho fixo.
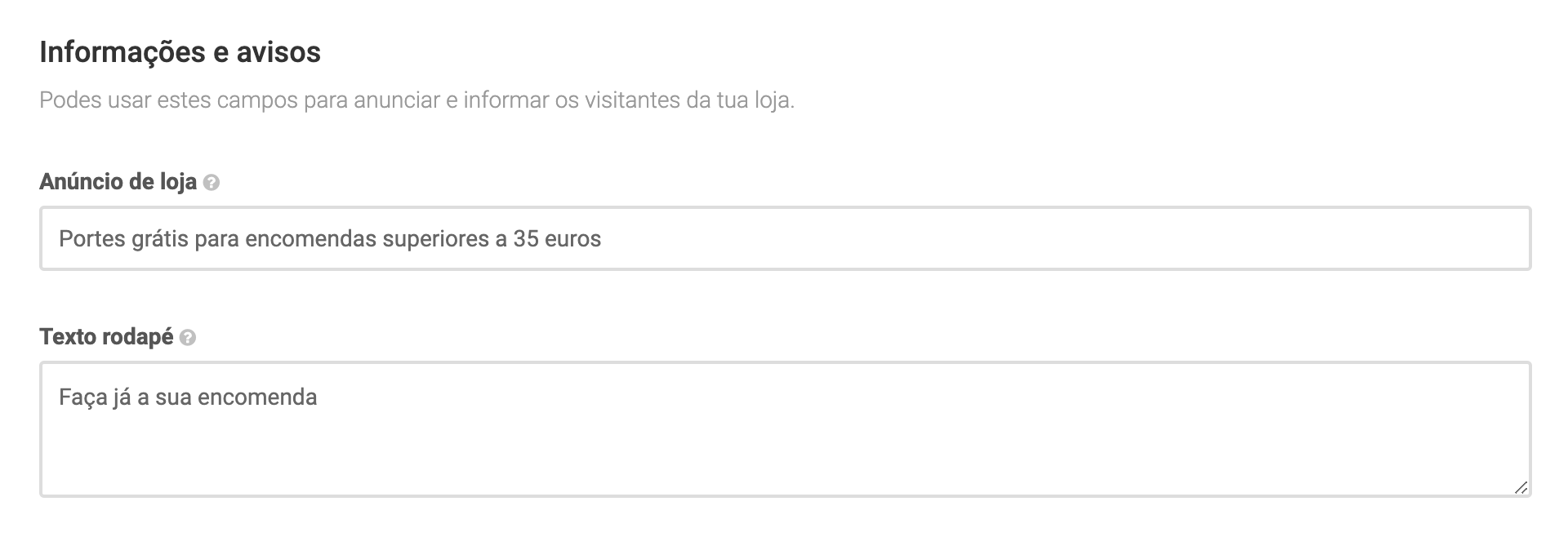
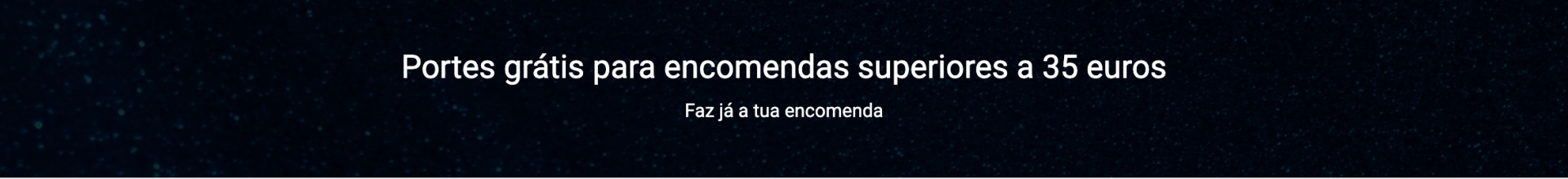
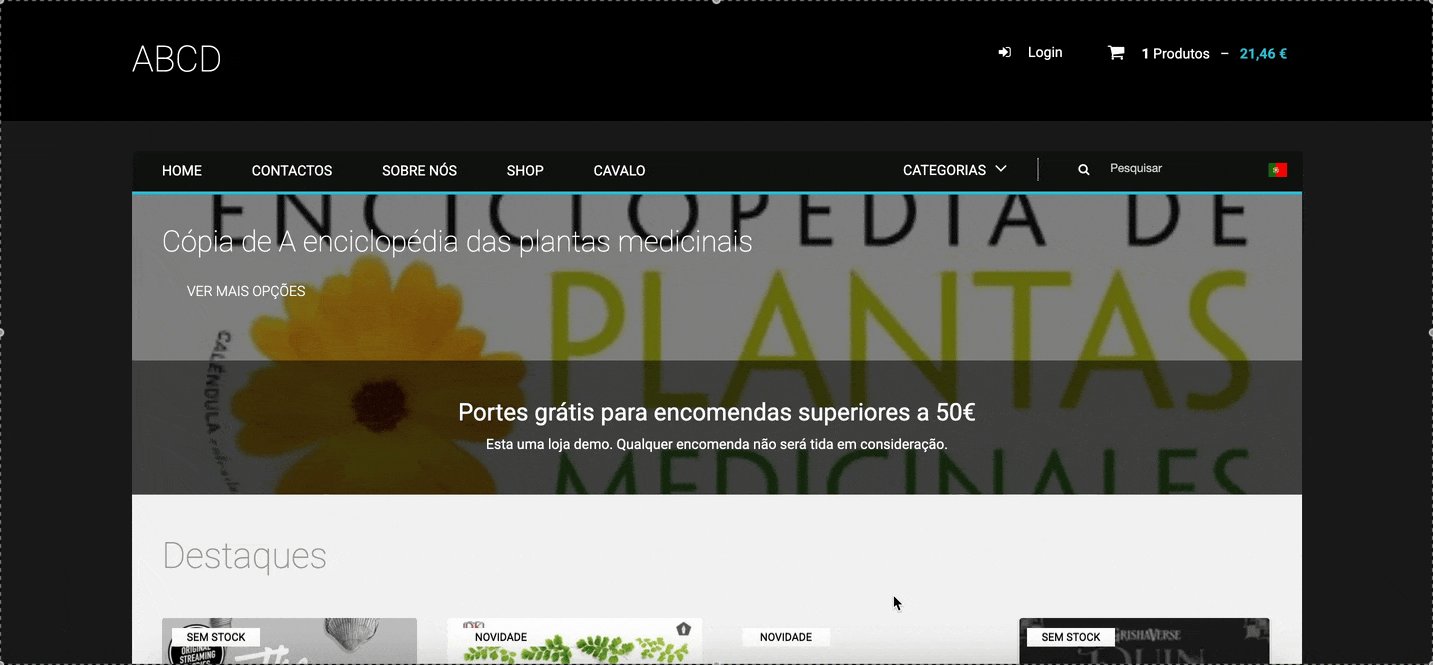
No submenu Cabeçalho podes também configurar o Anúncio de loja, este texto é posteriormente apresentado na parte inferior do slideshow, em conjunto com a descrição da tua loja.
No campo Cores, em Secções, podes definir uma Cor de background para o cabeçalho. A cor que selecionares é aplicada na barra superior, na qual surge o logótipo, botões de login e carrinho de compras. Além da cor de background, podes também definir uma Cor de texto de cabeçalho, que é aplicada nos dois botões identificados na imagem.
No campo Cores, no template Shopper é possível personalizar as cores do menu de navegação principal. A cor que definires no campo Background barra de menu afeta a barra onde está visível o menu principal, as categorias e o campo de pesquisa.
Também podes definir a cor de texto, que se aplica às cores do texto de cada página que tiveres no menu principal.
- Homepage
No submenu Produtos, disponível na secção Homepage, podes definir quantos produtos pretendes que sejam apresentados na página inicial da tua loja.
No Template Shopper os produtos apresentados na homepage da tua loja são os que têm os atributos Produto é destaque e Produto é novidades ativos na sua respectiva ficha, no menu Produtos.
Caso não pretendas mostrar os produtos em destaque e/ou novidades na homepage da tua loja, podes optar por desativar uma ou ambas as opções Mostrar produtos em destaque e Mostrar novidades.
Podes saber mais sobre a gestão de produtos e os produtos em destaque nos nossos artigos de suporte.
- Checkout
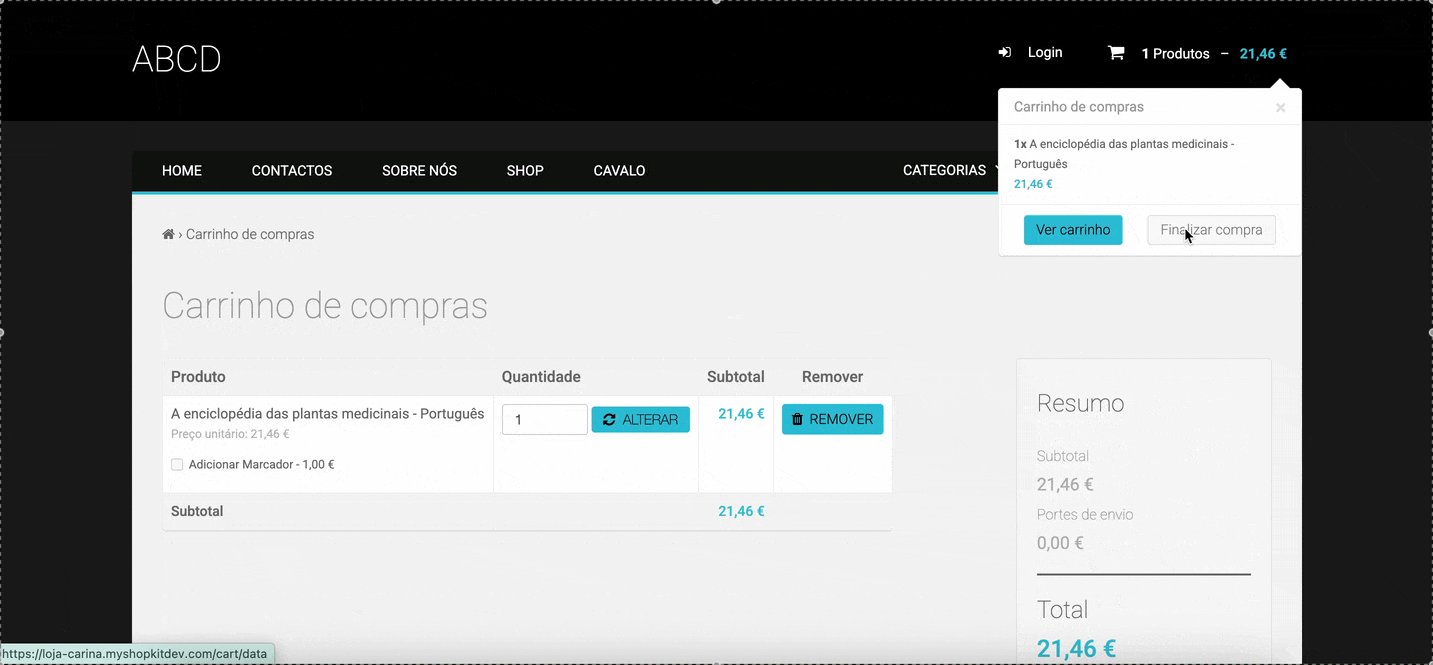
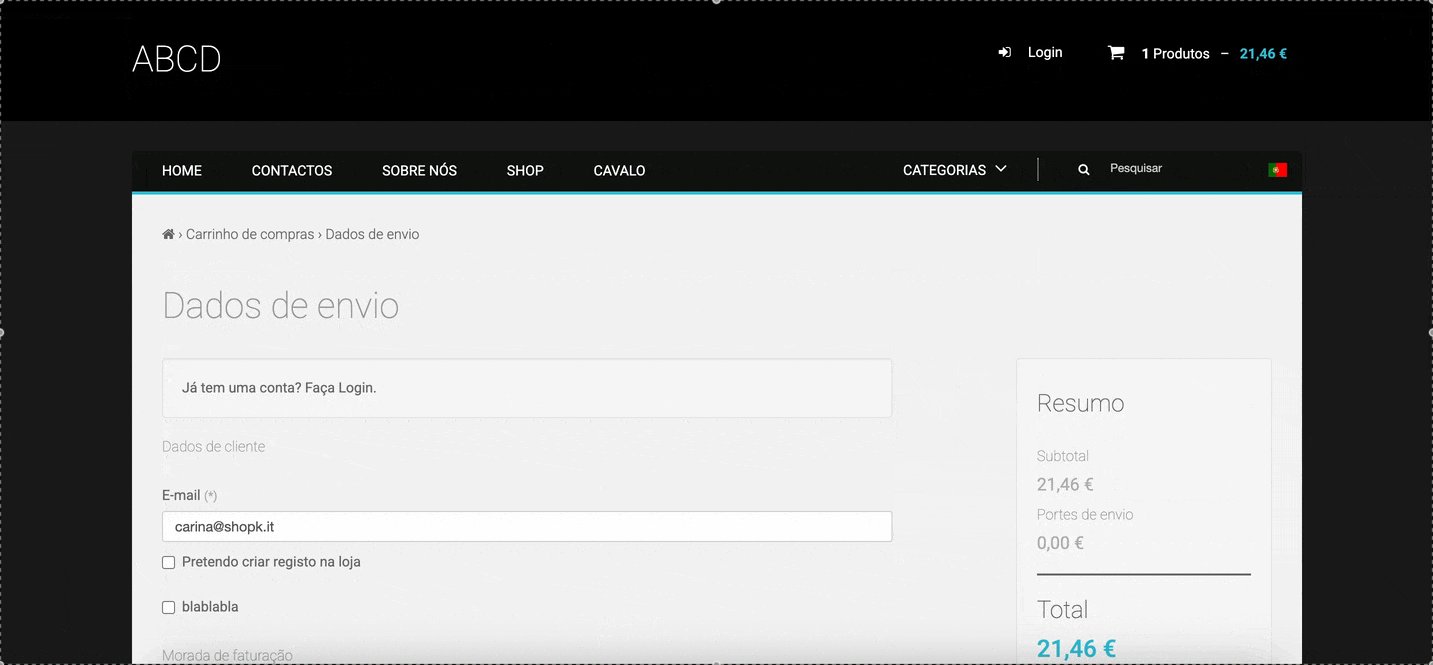
No checkout, tens disponível a opção Mostrar botão "Finalizar compra" no menu do carrinho que permite adicionar o botão Finalizar compra ao carrinho. Este botão redirecciona diretamente para a página Dados de envio.
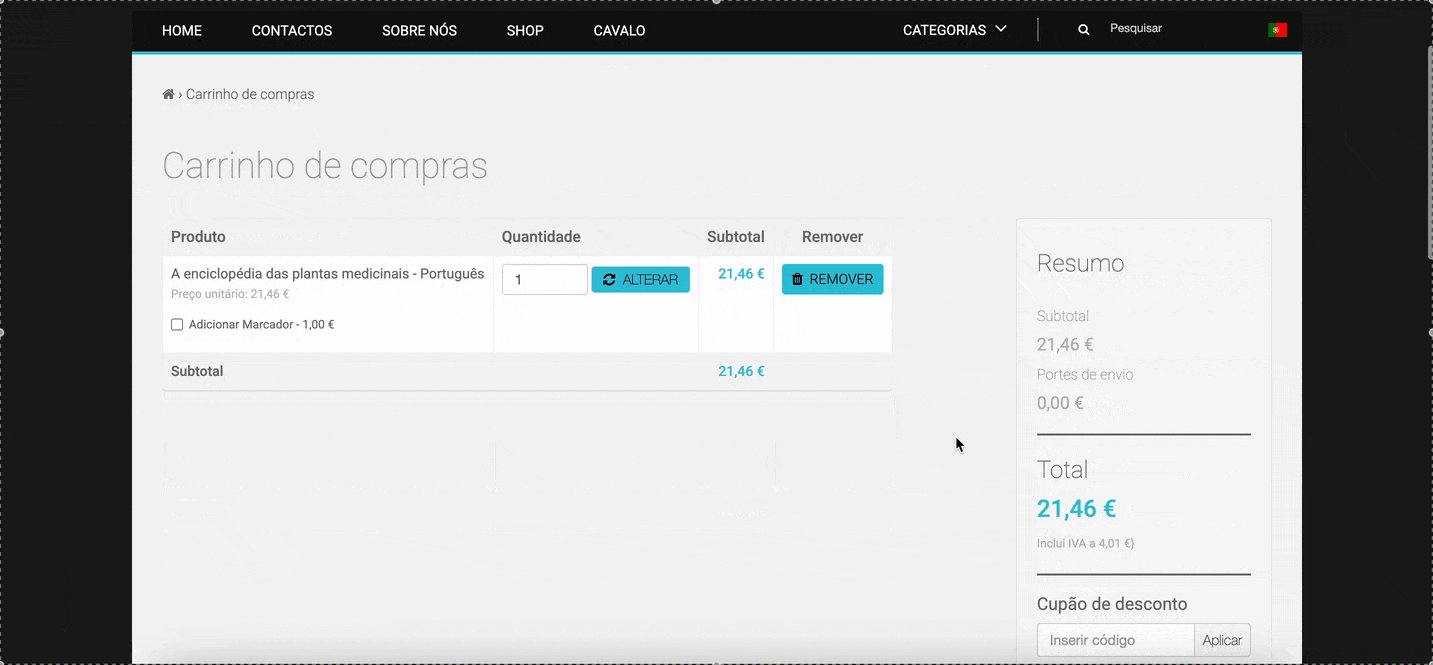
Ao clicar no botão, o cliente não passa pela página Carrinho de compras, onde são mostradas as informações detalhadas dos produtos da encomenda, bem como o campo Cupão de desconto, onde pode ser inserido o código do cupão de desconto.
Personalização avançada por código
Caso pretendas personalizar algum aspeto da loja que não seja possível através do Shopkit Theme Editor e tenhas conhecimentos técnicos, podes customizar o template no menu Aparência / Avançado. Nas secções HTML (Head e Body), Javascript e CSS podes adicionar excertos de código e, assim, personalizar os detalhes que pretendes.
Neste menu tens também a possibilidade de personalizar os e-mails da tua loja online, como por exemplo o e-mail de confirmação de encomenda e o e-mail de registo de clientes. Podes ainda personalizar páginas específicas como por exemplo:
- Página de Manutenção: corresponde à página que surge ao teres o modo de manutenção ativo no menu Configurações / Geral;
- Página 404: corresponde a uma página que não está disponível na tua loja online;
- Página de alteração de pagamento: corresponde à página na qual o cliente pode alterar o método de pagamento, após realizar uma encomenda na loja online.
Também tens disponível a funcionalidade de clonar o template e editar diretamente os ficheiros de código do mesmo. Para isso, basta acederes ao menu Aparência / Templates e clicar na opção assinalada na imagem.
Ao clonares o template, surge um novo separador no menu Aparência, designado por Custom template, onde tens acesso aos ficheiros de código para fazeres alterações.
Aviso
Um template clonado deixará de receber atualizações automáticas introduzidas pela Shopkit.Se quiseres customizar a loja de forma mais personalizada e não tens conhecimentos técnicos de programação, podes solicitar um pedido de orçamento junto da nossa equipa técnica. Podes encontrar a página para submeter o pedido aqui.
Características do template Shopper
Dimensões de imagens
- Imagens na página de produtos: 1635x1635px;
- Imagens da listagem Categorias: 400x400px;
- Imagens das Marcas: 400x400px;
- Slideshow: 1200x400px;
- Imagens do artigo de Blog: ratio de 16:9 (ex: 1920x1080px)
O tamanho das imagens do template Shopper dependem de fatores como a configuração de nº de produtos, categorias e posts de blog por linha definidos no editor de templates, assim como do tamanho de ecrã em que se está a visualizar, pelo que as dimensões recomendadas podem variar.
Caso tenhas ativo a opção Usar Imagens miniaturas quadradas disponível no menu Componentes / Cartões, as dimensões recomendadas das imagens para produtos passa a ser de 400x400px.
Nota
As imagens de rodapé não têm dimensões recomendadas, já que estas dependem da altura que definires.Para ajustares a altura das imagens de rodapé, deves aceder ao menu menu Secções / Rodapé / Imagens de rodapé e utilizar o campo Altura das imagens.
Dimensões de vídeos
Para os vídeos que podes inserir na na loja online (ex: página de produtos) deves considerar os seguintes aspect ratios recomendados:
- 16:9 se o vídeo for utilizado para todas as vistas ou apenas na desktop da loja;
- 9:16 caso o vídeo seja utilizado apenas na versão mobile da loja.
Podes saber mais sobre como carregar ficheiros multimedia na tua loja online no nosso artigo de suporte.
Newsletter
Para teres o módulo Newsletter disponível na tua loja online é necessário que a app Newsletter esteja ativa no menu Apps / Marketing.
No template Shopper a secção Newsletter está presente no rodapé da tua loja online. Para teres o módulo Newsletter disponível na tua loja online é necessário que a app Newsletter esteja ativa no menu Apps / Marketing.