O template Learts é a escolha ideal para quem quer criar uma aparência única para a sua loja online e destacar-se da concorrência. Este template tem funcionalidades como os filtros de produtos, que melhoram a experiência de compra dos teus clientes.
Como ativar o template Learts
Para ativar o template Learts tens de:
- Aceder ao menu Aparência / Templates;
- No detalhe do template Learts, clicar em Ativar.
Nota
No caso de teres outro template ativo irá surgir uma janela na qual podes escolher se pretendes usar:
- Versão do editor: com as alterações do teu template atual;
- Versão original: utilizar a versão nativa do template como a da loja de demonstração.
Como personalizar o template Learts
Com o Shopkit Theme Editor podes personalizar com detalhe a aparência da tua loja online no template Learts.
Para usares o editor, acede ao menu Aparência e clica em Personalizar.
Personalizar com o Shopkit Theme Editor
O Shopkit Theme Editor está dividido em três menus principais onde podes personalizar a aparência da tua loja online: Definições gerais, Componentes e Secções.
Definições gerais
Nas Definições gerais podes configurar aspetos da tua loja online como o logótipo, esquemas de cores, tipografia, adicionar redes sociais, filtros de produtos, entre outros detalhes.
No menu Definições gerais / Listagens de produtos podes definir o número de produtos que pretendes apresentar por linha na versão mobile como em desktop da loja. Esta configuração será aplicada em páginas como Todos os Produtos.
- Cores
Ao definires uma cor base para a tua loja online, a mesma fica visível no carrinho de compras e nos adornos decorativos da tua loja. Podes também visualizar a mesma ao passar com o cursor nos botões presentes nos cartões dos produtos em listagens como no menu Todos os produtos ou em páginas de categorias.
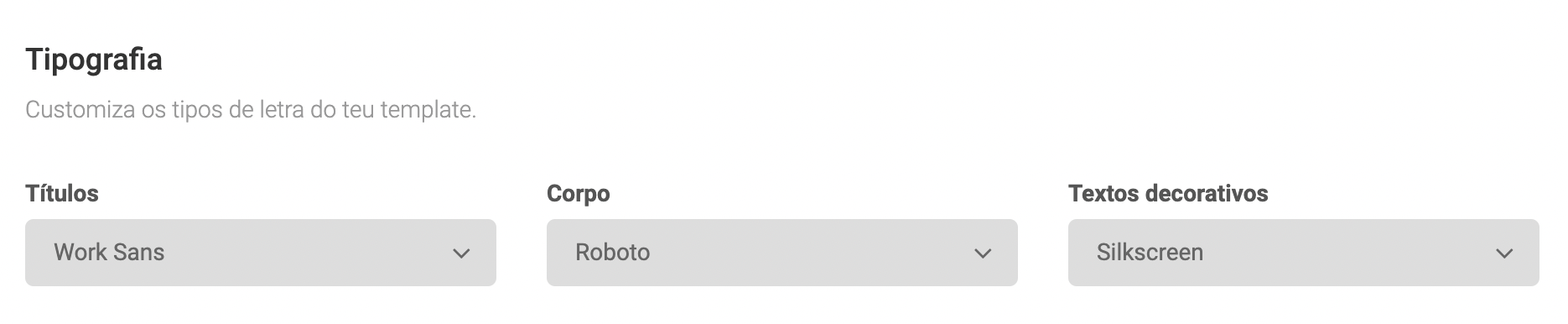
- Tipografia
No template Learts podes escolher o tipo de letra para os títulos decorativos presentes na tua loja online, como por exemplo o texto “Bem-vindo/a à loja” e o título do produto que aparece abaixo das categorias em destaque na homepage da loja de forma aleatória e rotativa.
- Listagem de produtos
O template Learts tem filtros nativos de produtos disponíveis. No Shopkit Theme Editor podes escolher pretendes ativar na tua loja online.
Por defeito todos os filtros disponíveis estão ativos, pelo que podes desativar os que não pretendes que estejam disponíveis na tua loja online.
Componentes
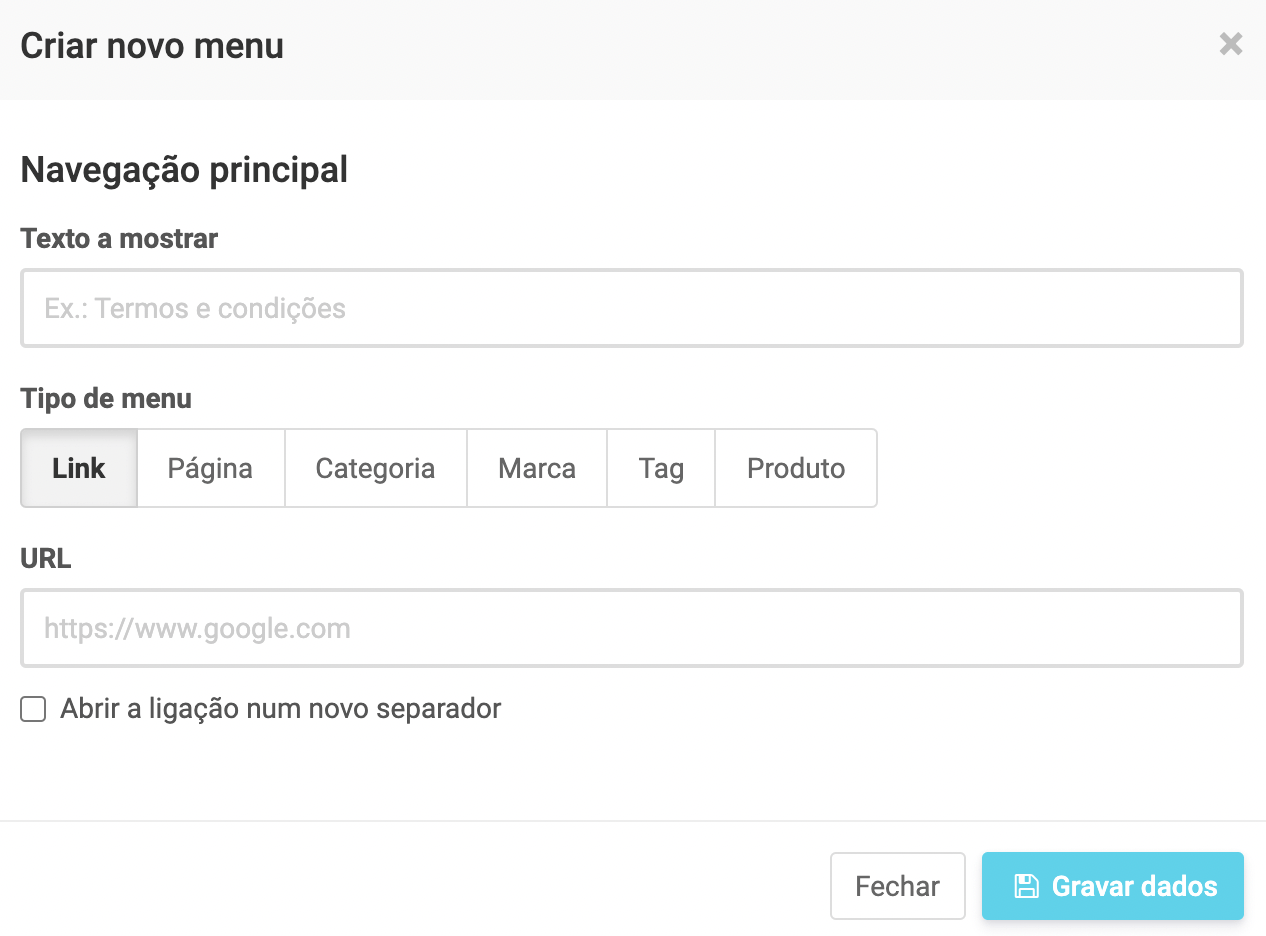
No menu Componentes podes personalizar os principais aspetos de aparência da tua loja online, como por exemplo, os botões, cartões de produtos e categorias e caixas de informação. Podes ainda gerir os menus de navegação principal e secundária.
Secções
Em Secções podes personalizar aspetos relacionados com partes específicas da loja, como o cabeçalho, homepage, rodapé, checkout, entre outros aspetos.
Nos menus Categorias e Marcas, presentes em Secções, podes definir o número de marcas e categorias que pretendes que sejam apresentadas por página e por linha tanto na versão desktop como na versão mobile da loja. Esta configuração será aplicada por exemplo nas páginas Todas as Categorias e Todas as Marcas.
- Cabeçalho
No template Learts no menu Secções / Cabeçalho, em Definições, caso pretendas, podes ativar a opção Cabeçalho fixo. Ao ativares esta opção, o cabeçalho da tua loja online está sempre visível quando o cliente faz scroll na loja online.
No cabeçalho do template Learts é possível também definir se pretendes que as categorias estejam visíveis no mesmo, imediatamente abaixo do logótipo ou título da loja, ao ativares a opção Mostrar categorias no cabeçalho.
- Homepage
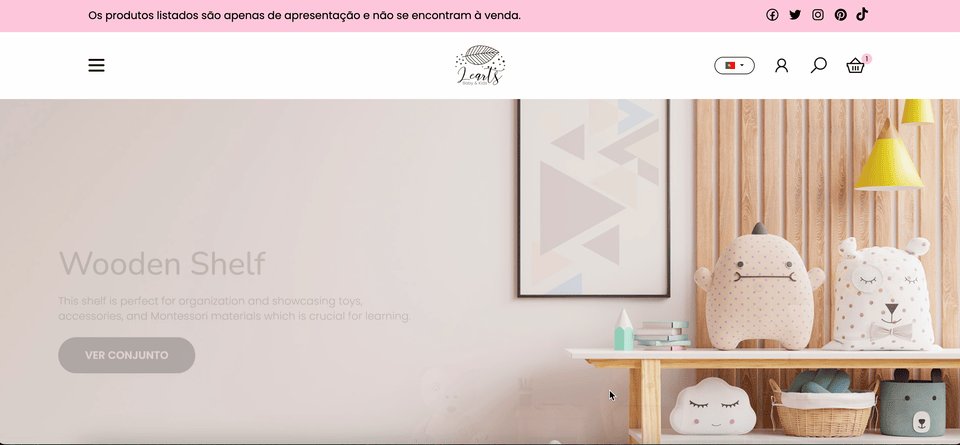
Nativamente, o template Learts tem adornos decorativos que surgem na homepage da loja online. No entanto, no menu Secções / Homepage, no submenu Geral, podes definir se pretendes tê-los visíveis ou não através da opção Mostrar adornos decorativos.
Na homepage do template Learts são apresentadas as secções Destaque, Novidades e Promoções, sendo que cada uma tem produtos com o respetivo atributo: Produto é destaque, Produto é novidade e Produto é promoção. Através do Shopkit Theme Editor, no submenu Produtos, em Homepage podes configurar se pretendes mostrar os Destaques, Novidades, Promoção e os produtos mais vendidos.
Podes saber mais sobre a gestão de produtos e os produtos em destaque nos nossos artigos de suporte.
Neste menu, podes ainda definir o número de produtos e categorias que pretendes que sejam apresentadas por linha na Homepage da tua loja. Estas configurações são definidas através dos submenus Produtos e Categorias respetivamente.
- Produto
No template Learts tens disponível a opção para ativar o zoom das imagens como fundo na página do produto.
Ao ativares esta funcionalidade, quando passares com o cursor pela imagem presente na página do produto, a mesma será realçada, permitindo ver os seus detalhes.
Podes ativar esta opção ao aceder ao menu Secções / Produtos e no submenu Definições selecionar a opção Ativar zoom de imagens.
- Pesquisa
Podes ter os filtros disponíveis na pesquisa, no submenu Definições, ao ativar a opção Mostrar filtros de pesquisa. Os filtros de pesquisa permitem que os clientes possam usar filtros quando pesquisam por um produto na loja online.
- Checkout
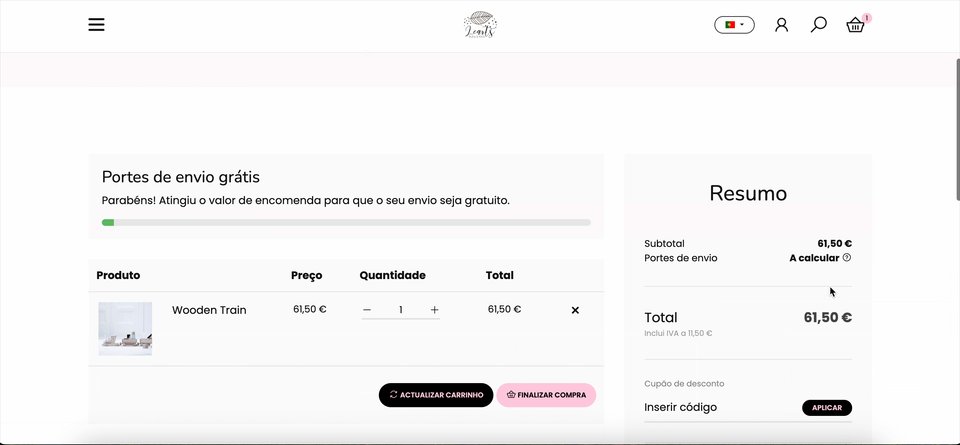
No checkout, tens disponível a opção Mostrar botão "Finalizar compra" no menu do carrinho que permite adicionar o botão Finalizar compra ao carrinho. Este botão redirecciona diretamente para a página Dados de envio.
Ao clicar no botão, o cliente não passa pela página Carrinho de compras, onde são mostradas as informações detalhadas dos produtos da encomenda, bem como o campo Cupão de desconto, onde pode ser inserido o código do cupão de desconto.
Personalização avançada por código
Caso pretendas personalizar algum aspeto da loja que não seja possível através do Shopkit Theme Editor e tenhas conhecimentos técnicos, podes customizar o template no menu Aparência / Avançado. Nas secções HTML (Head e Body), Javascript e CSS podes adicionar excertos de código e, assim, personalizar os detalhes que pretendes.
Neste menu tens também a possibilidade de personalizar os e-mails da tua loja online como por exemplo, o e-mail de confirmação de encomenda e o e-mail de registo de clientes. Podes ainda personalizar páginas específicas como por exemplo:
- Página de Manutenção: corresponde à página que surge ao teres o modo de manutenção ativo no menu Configurações / Geral;
- Página 404: corresponde a uma página que não está disponível na tua loja online;
- Página de alteração de pagamento: corresponde à página na qual o cliente pode alterar o método de pagamento, após realizar uma encomenda na loja.
Ainda ao nível da personalização avançada, podes clonar o template e editar diretamente os ficheiros de código do mesmo. Para isso, basta acederes ao menu Aparência / Templates e clicar na opção assinalada.
Ao clonares o template, surge um novo separador dentro do menu Aparência, designado por Custom template, que podes utilizar para ter acesso aos ficheiros de código para fazeres alterações.
Aviso
Um template clonado deixará de receber atualizações automáticas introduzidas pela Shopkit na plataforma.Se quiseres customizar a loja de forma mais avançada e não tens conhecimentos técnicos de programação, podes solicitar um pedido de orçamento junto da nossa equipa técnica aqui.
Características do template
Dimensões de imagens
- Imagem de Produtos: 400x400px;
- Imagem de Categorias: 400x400px;
- Imagem de Marcas: 400x400px;
- Galeria de Imagens:
- Vista em desktop: 600px (450px em ecrãs de menor dimensão);
- Vista em tablet: 350px;
- Imagens de artigos de Blog: ratio de 16:9 (ex: 1920x1080px).
As dimensões das imagens do template dependem de vários fatores como o número de produtos, categorias ou artigos de blog por linha, que são definidos no editor de templates, e o tamanho do ecrã em que se está a visualizar, pelo que as dimensões recomendadas podem variar.
Nota
As dimensões das imagens no slideshow são as recomendadas para o template Learts. No entanto, ao definires uma altura no menu Componentes / Galeria Multimedia / Slideshow, no campo Altura do slideshow, tens de ajustar a dimensão das imagens de acordo com a altura definida.As imagens de rodapé não têm dimensões recomendadas, pois dependem do que definires no campo Altura das imagens, no menu Secções / Rodapé / Imagens de rodapé.
Dimensões de vídeos
Para os vídeos que podes inserir na na loja online (ex: página de produtos) deves considerar os seguintes aspect ratios recomendados:
- 16:9 se o vídeo for utilizado para todas as vistas ou apenas na desktop da loja;
- 9:16 caso o vídeo seja utilizado apenas na versão mobile da loja.
Podes saber mais sobre como carregar ficheiros multimedia na tua loja online no nosso artigo de suporte.
Blog
A criação de um blog para a tua loja online é um procedimento útil para a divulgação da mesma.
Irá permitir prestar um serviço informativo aos teus clientes e pode ser útil para aplicar práticas de SEO que irão auxiliar no posicionamento da tua loja nos motores de busca.
Para criares os artigos do blog, basta acederes ao menu Blog. Os mesmos vão ficar visíveis na homepage da tua loja.
Newsletter
É possível ter o módulo Newsletter, para que os teus clientes possam inscrever-se na mesma. Para tal, é necessário que tenhas a app Newsletter ativa no menu Apps / Marketing.
No template Learts a secção Newsletter está presente no rodapé da tua loja online.
Feed Instagram
No template Learts podes mostrar os teus posts de Instagram na homepage da tua loja online. Para que esta secção esteja visível, deves aceder ao menu Apps / Outros e configurar e ativar a App Feed Instagram.