O template Eve é perfeito para comerciantes que tenham nas imagens de produto um dos pontos fortes da sua loja. Este template irá expor os teus produtos de forma arrojada, deixando a loja com um aspeto moderno e sofisticado. Com o Shopkit Theme Editor, podes personalizar todos os aspetos visuais da tua loja.
Como ativar o template Eve
Para ativares o template tens de:
- Aceder ao menu Aparência / Templates;
- Ativar o template Eve.
Nota
Ao ativar o template irá aparecer uma janela na qual podes escolher se pretendes usar a versão do editor do teu template atual ou usar a versão original da loja de demonstração.Como configurar o template Eve
Personalizar com o Shopkit Theme Editor
Podes aceder ao Shopkit Theme Editor no menu Aparência / Personalização e selecionar a opção Personalizar.
O Shopkit Theme Editor está dividido em três menus principais: Definições gerais, Componentes e Secções.
Definições gerais
No menu Definições gerais do Shopkit Theme Editor podes personalizar vários elementos visuais como adicionar um logotipo, definir as cores, a tipografia, entre outros.
- Tipografia
Nas Definições gerais / Tipografia / Textos decorativos podes alterar a Cor do texto, a Cor de fundo, o Tipo de letra, a Espessura de texto, o Tamanho base e optar por ter o Texto sublinhado.
Podes verificar os textos decorativos por exemplo ao aceder a uma categoria da tua loja online.
Componentes
No menu Componentes do Shopkit Theme Editor podes personalizar elementos mais específicos como os botões, caixas de informações, cartões de produtos, pop-ups, entre outros.
Neste menu, podes configurar componentes específicas para o template Eve como as páginas da navegação da tua loja online e galeria de imagens.
- Navegação
Aqui podes definir as páginas da tua navegação principal e secundária.
Podes gerir a ordenação de cada página ao arrastar o ícone com as 3 linhas para cima e para baixo.
No template Eve, a navegação principal é apresentada no menu expansível no topo da página.
As páginas colocadas na navegação secundária são apresentadas no menu Expandir que surge no fundo da loja.
- Galeria Multimedia
A galeria multimedia permite adicionar até seis imagens e/ou vídeos para cada vista (desktop ou mobile) do slideshow da tua loja.
Ao inserires uma imagem ou um vídeo, podes adicionar um título, descrição, botão e link (que fica associado ao botão) à mesma.
Para ordenar os ficheiros multimedia, basta arrastar as mesmas para a posição que pretendas que cada uma tenha.
Podes optar por apresentar imagens dos teus produtos em destaque no slideshow. Para isso, basta selecionar a opção Produtos no campo Tipo de Galeria. Podes consultar o nosso artigo de suporte de modo a saberes mais sobre como criar e gerir produtos em destaque.
Secções
No menu Secções do Shopkit Theme Editor podes personalizar as várias secções da tua loja como o cabeçalho, a homepage, o rodapé, entre outros aspetos.
- Cabeçalho
Na secção Cabeçalho podes definir um Anúncio de loja.
No template Eve, o anúncio de loja é apresentado na homepage, numa secção intermédia abaixo das novidades.
- Rodapé
Na secção Rodapé podes definir um Texto de rodapé.
O texto de rodapé, por sua vez, é apresentado no rodapé do menu Expandir, presente no fundo da página.
- Homepage
Na secção Homepage podes optar por Mostrar desfoque nas categorias em destaque, que surgem na página inicial da tua loja online, ao passares com o cursor nas mesmas.
No template Eve, ao teres a página Home definida como a homepage da loja, apenas são apresentados os produtos com o atributo Produto é destaque, Produto é novidade e Produto é promoção, criando uma secção dedicada para cada um dos atributos.
Podes definir se pretendes mostrar estas secções ao ativar a respetiva opção no campo Produtos.
Podes consultar o nosso artigo de suporte de modo a saberes mais criar e gerir produtos em destaque.
Ainda nesta secção, podes definir Imagens de template, que no template Eve, são apresentadas:
- Como fundo na secção onde é apresentado o Anúncio de loja;
- Como fundo na secção Catálogo;
- Como fundo na secção Newsletter.
- Categorias, Marcas e Blog
Em Categorias e Marcas podes definir o Número de categorias e marcas por páginas e por linha, em desktop e mobile, bem como definir o Critério de ordenação (por posição, ordem alfabética ou ordem alfabética inversa).
Para o Blog, podes definir o Número de posts por página e por linha.
- Páginas
Em Páginas podes optar por definir o conteúdo da página com largura total na página Sobre nós.
Ao ativares esta opção, as redes sociais e descrição da loja são removidas da secção lateral.
Consulta o nosso artigo de suporte do Shopkit Theme Editor de modo a saberes mais sobre todas as configurações possíveis.
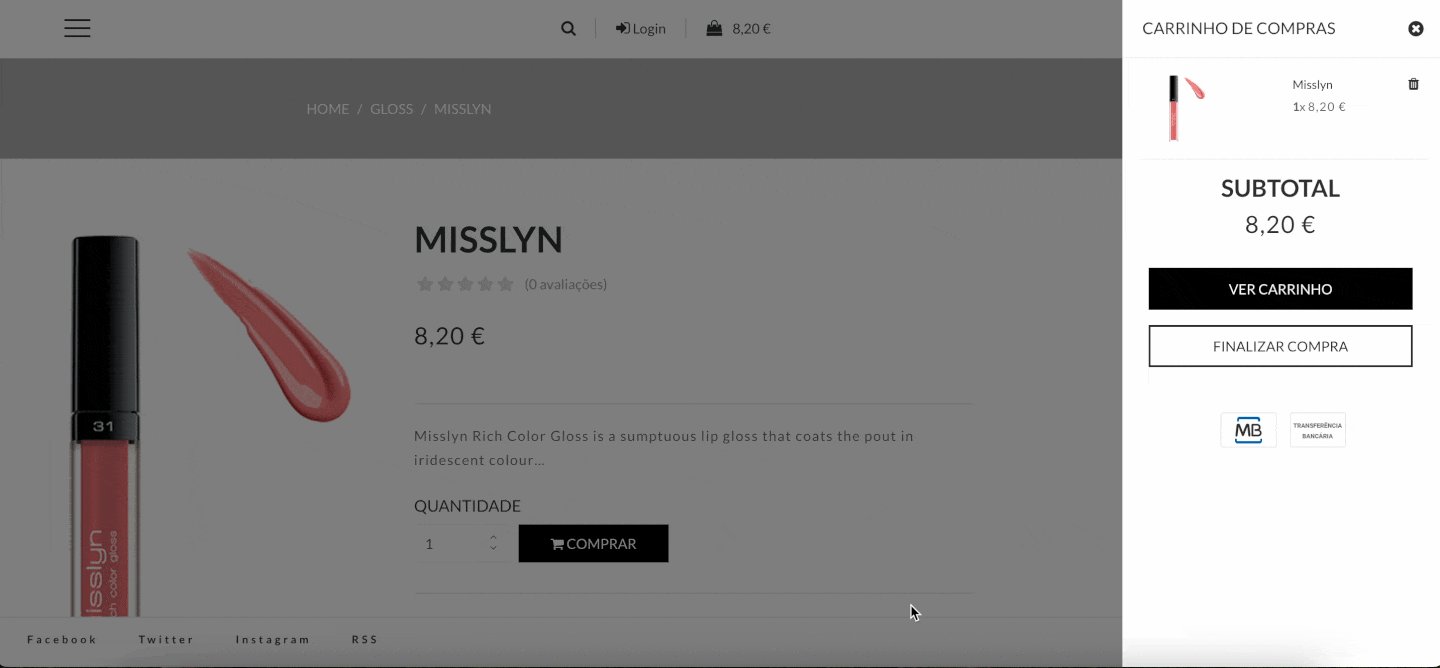
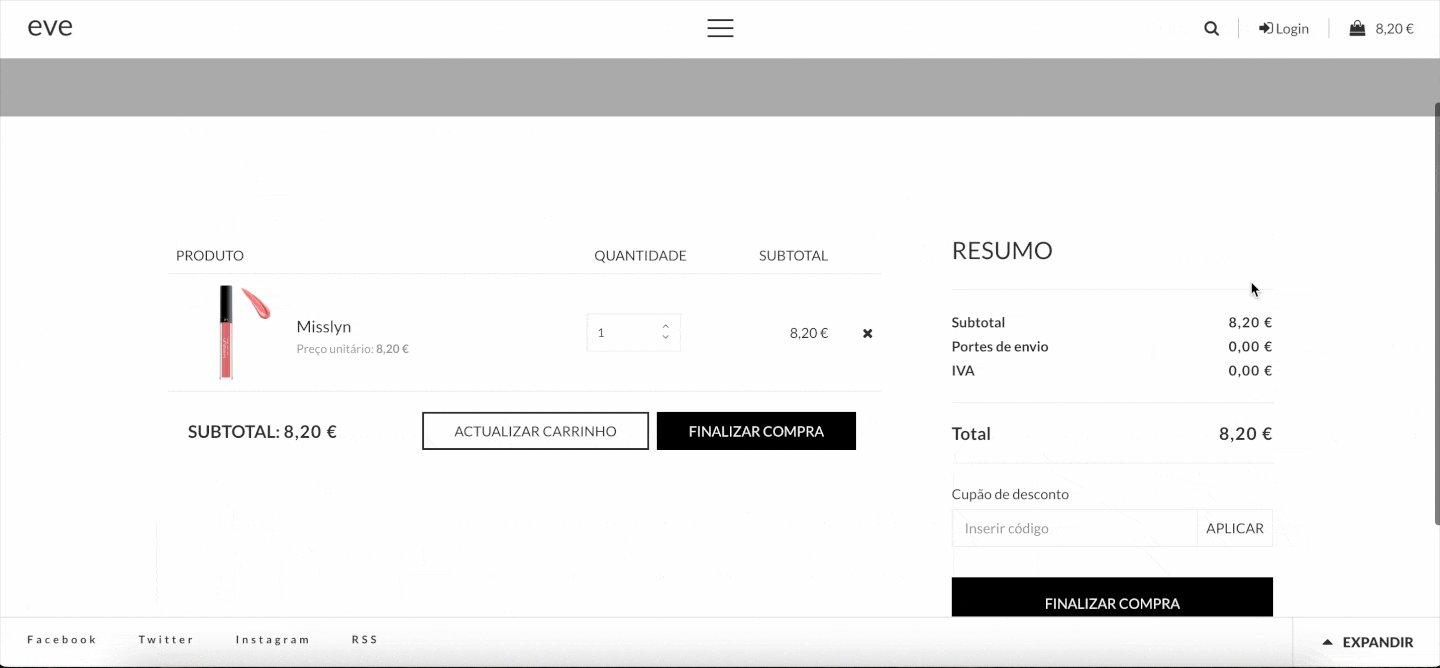
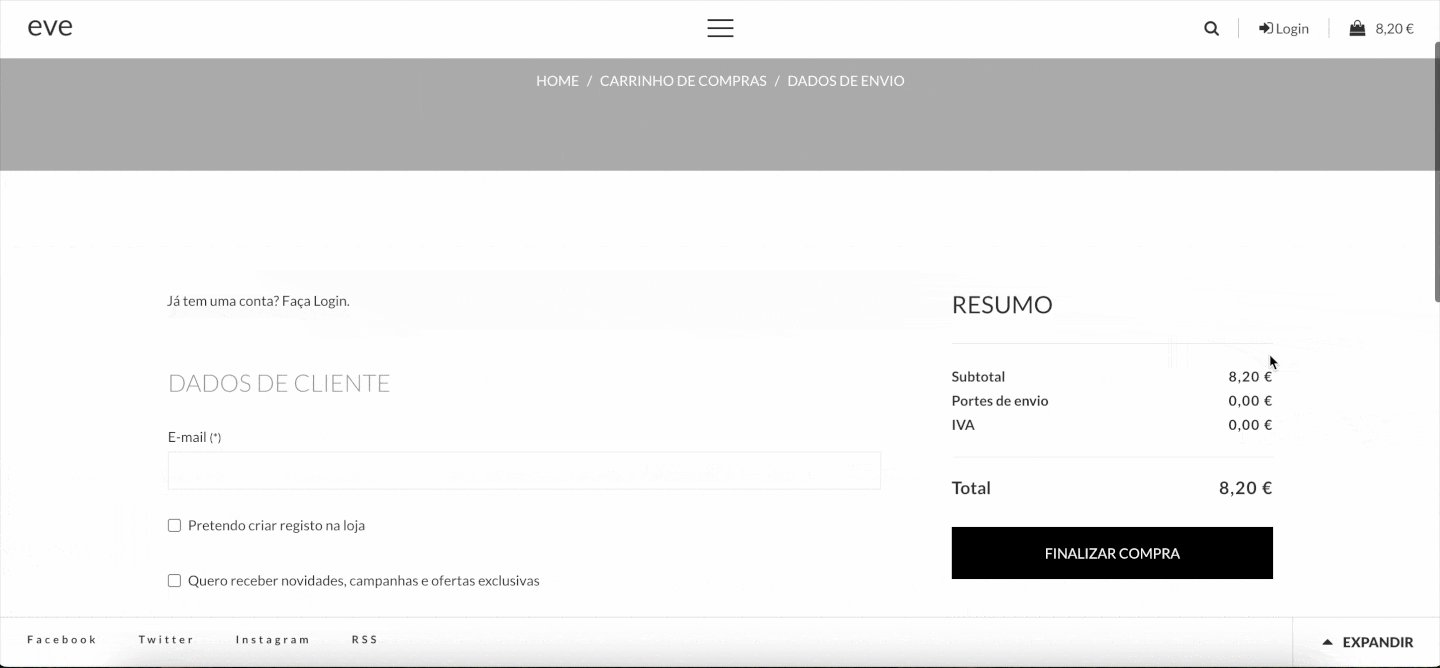
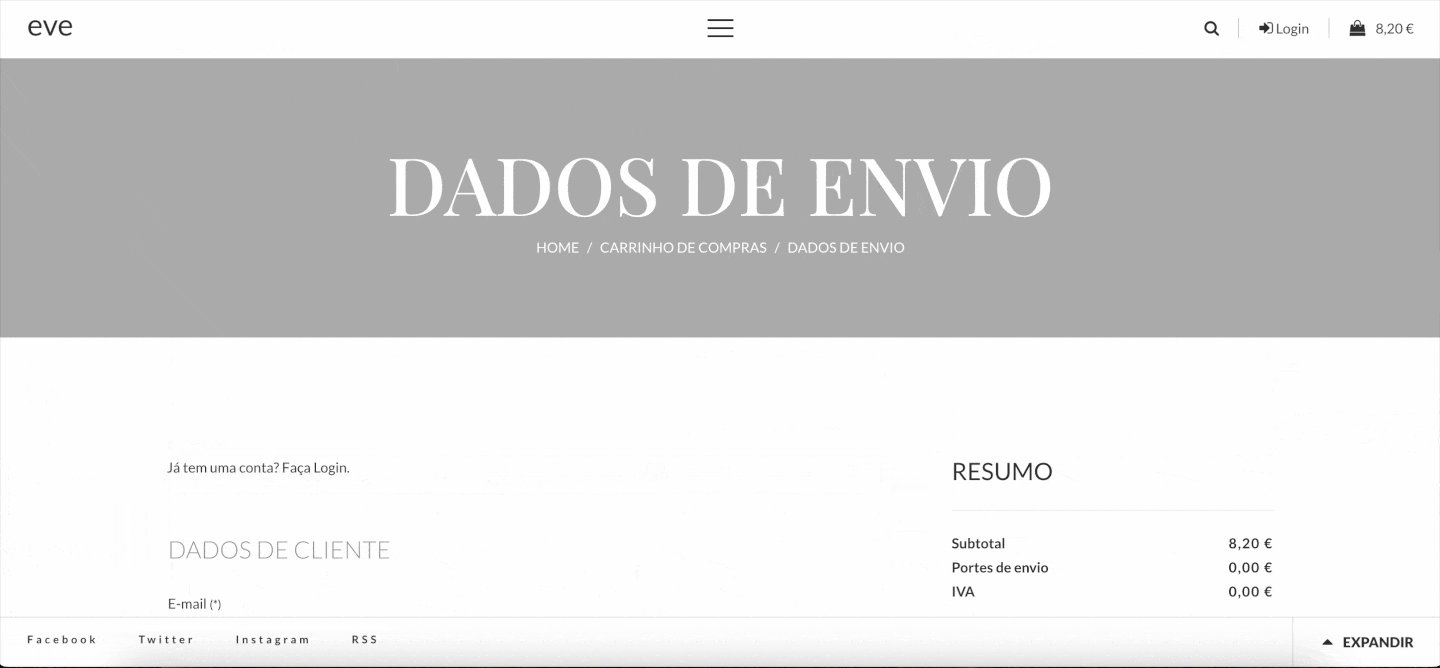
- Checkout
No checkout, tens disponível a opção Mostrar botão "Finalizar compra" no menu do carrinho que permite adicionar o botão Finalizar compra ao carrinho. Este botão redirecciona diretamente para a página Dados de envio.
Ao clicar no botão, o cliente não passa pela página Carrinho de compras, onde são mostradas as informações detalhadas dos produtos da encomenda, bem como o campo Cupão de desconto, onde pode ser inserido o código do cupão de desconto.
Personalização avançada por código
Podes sempre personalizar o teu template através de HTML, CSS e Javascript, no menu Aparência / Avançado.
Podes colocar excertos de código nas secções de HTML (Head e Body), CSS ou Javascript.
Neste menu, na secção Páginas também é possível personalizar:
- Página 404: esta página surge quando uma página não foi encontrada;
- Página de manutenção: coloca a loja em manutenção quando essa funcionalidade está ativa;
- Página de alteração de pagamento: permite personalizar o e-mail de confirmação de encomenda efetuada que o cliente recebe, onde pode alterar o método de pagamento.
Adicionalmente, na secção E-mails podes personalizar os e-mails de encomenda, de registo de clientes, pagamento de encomenda falhado, entre outros.
Para efetuar alterações mais profundas no código do template, podes cloná-lo no menu Aparência / Templates, clicando na opção assinalada na imagem abaixo. Posteriormente, tens acesso aos ficheiros com o código do template, que podes editar a qualquer momento.
Aviso
Se optares por clonar o template, este deixará de receber atualizações automáticas.Podes consultar a nossa página de developers com informações adicionais sobre os templates.
Recomendamos que utilizes a personalização avançada por código apenas se tiveres conhecimentos técnicos de programação. Caso não tenhas e pretendas ter uma aparência única da tua loja, usa o nosso Shopkit Theme Editor.
Se quiseres customizar o template e não tens conhecimentos técnicos de programação, podes submeter um pedido de orçamento junto da nossa equipa técnica aqui.
Características do template Eve
Dimensões das imagens
Cada template é único, pelo que as dimensões das imagens têm tamanhos recomendados diferentes em cada um:
- Listagens de produtos e categorias: as imagens são redimensionadas para as dimensões de 400x400px;
- Página de produto: a imagem principal surge num formato quadrado e as suas dimensões são de 600x600px;
- Slideshow: ocupa a largura total do ecrã e quase toda a altura disponível pelo que as dimensões adequadas são de 1920x1080px;
- Categorias em destaque na homepage: as imagens devem ter um formato quadrado com dimensões de 400x400px;
- Secção Anúncio de loja: a altura é fixa em 159px e a largura varia consoante o ecrã utilizado;
- Secção Catálogo: a altura é fixa em 356px e a largura varia consoante o ecrã utilizado;
- Imagens de artigos de Blog: ratio de 16:9 (ex: 1920x1080px).
As dimensões das imagens no template Eve dependem de vários fatores como o número de produtos, categorias e artigos de Blog por linha, que tens definido no editor de templates, e do tamanho de ecrã em que se está a visualizar, pelo que as dimensões recomendadas podem variar.
Dimensões de vídeos
Para os vídeos que podes inserir na na loja online (ex: página de produtos) deves considerar os seguintes aspect ratios recomendados:
- 16:9 se o vídeo for utilizado para todas as vistas ou apenas na desktop da loja;
- 9:16 caso o vídeo seja utilizado apenas na versão mobile da loja.
Podes saber mais sobre como carregar ficheiros multimedia na tua loja online no nosso artigo de suporte.
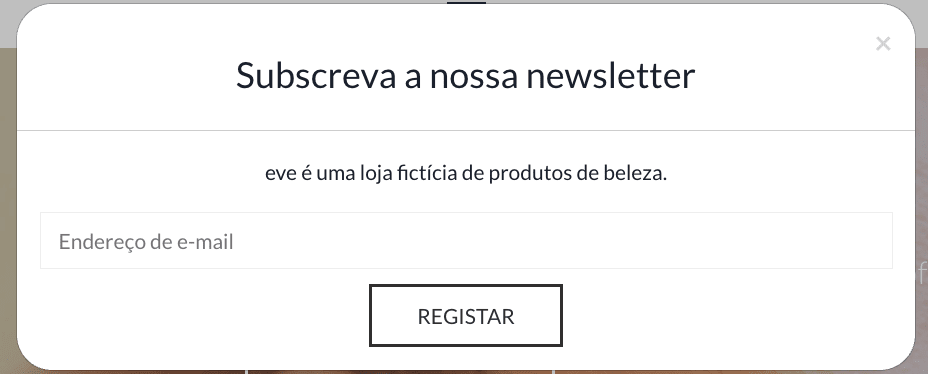
Newsletter
O template Eve cria nativamente uma janela pop-up para o registo na Newsletter da loja.
Para ativar esta janela pop-up deves aceder ao menu Apps / Marketing e proceder às configurações necessárias da app Newsletter de acordo com as tuas preferências.
Importa referir que não existe nenhuma funcionalidade para a criação e envio de campanhas de e-mail marketing, sendo necessário a utilização de softwares como o MailChimp ou E-Goi para esse processo.
A app Newsletter serve para teres disponível um módulo para os teus clientes poderem inscrever-se na newsletter da loja e criar uma lista de contactos, enquanto que as apps dos softwares, mencionados acima, têm como objetivo a importação dos inscritos para as suas plataformas.