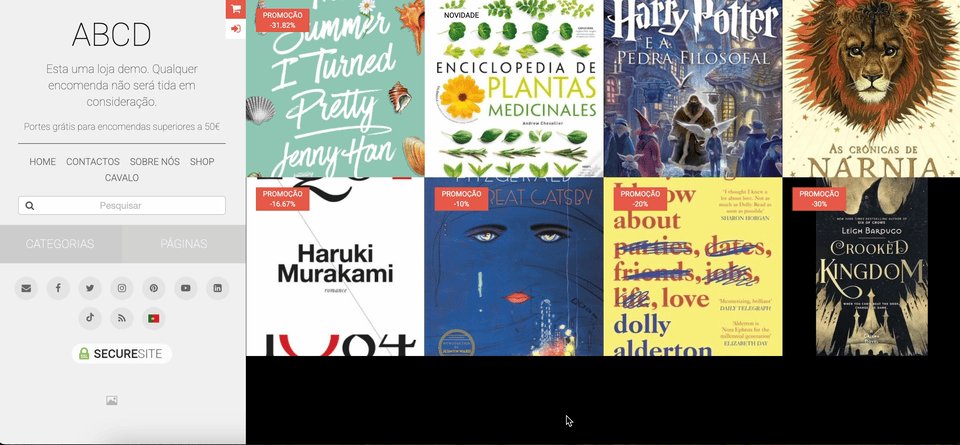
No template Mosaic, os produtos formam uma galeria de imagens com o aspeto de um mosaico. Tal como noutros templates, podes personalizar a aparência da tua loja com diversas configurações.
Como ativar o template
Para ativar o template Mosaic terás de:
- Aceder ao menu Aparência / Templates;
- Ativar o template Mosaic.
Nota
Caso tenhas ativo outro template irá surgir uma janela na qual podes escolher se pretendes usar:- Versão do editor: com as alterações do teu template atual;
- Versão original: utilizar a versão nativa do template como a da loja de demonstração.
Como personalizar o template Mosaic
Com o Shopkit Theme Editor podes personalizar com detalhe a aparência da tua loja online no template Mosaic.
Para usares o editor, acede ao menu Aparência e clica em Personalizar.
Personalizar com o Shopkit Theme Editor
O Shopkit Theme Editor está dividido em três menus principais onde podes personalizar a aparência da tua loja online: Definições gerais, Componentes e Secções.
Definições gerais
Nas Definições gerais podes configurar aspetos da tua loja online como o logótipo, esquemas de cores, tipografia, adicionar redes sociais, entre outros detalhes.
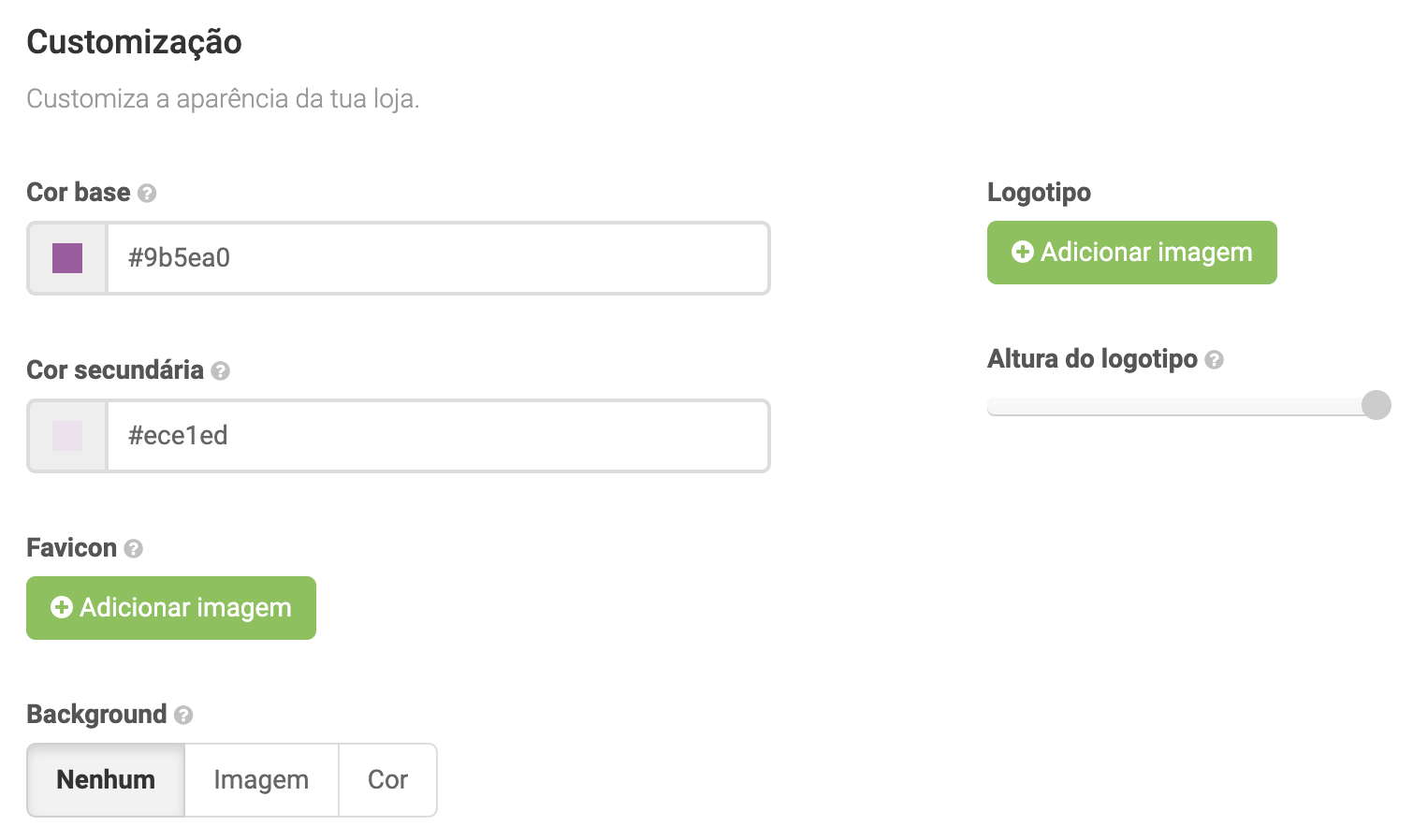
- Cores
A cor base que definires para a tua loja online é aplicada na ficha do produto, na cor do carrinho de compras, etiquetas e botão de login, visíveis no cabeçalho.
A cor secundária irá afetar o carrinho de compras e botão de login, ambos visíveis no cabeçalho, bem como os títulos das páginas presentes no menu de navegação principal. Esta cor é aplicada também no botão de Adicionar ao Carrinho na página de produtos.
- Tipografia
A tipografia no Shopkit Theme Editor é composta pelos sub-menus: Títulos, Corpo, Links e Preço.
- Títulos
A cor que definires no campo Cor de texto irá afetar os títulos da página de produtos e conteúdo.
- Links
A cor que definires no campo Cor de texto irá surgir no campo referente à(s) marca(s) presentes na página do produto, em links na página Contactos (ex: E-mail e contactos telefónicos) e nas páginas Termos e Condições e Política de Privacidade, caso as tenhas configurado no menu Configurações / Carrinho.
- Layout
Na secção Fundo podes definir a cor Background. A cor é aplicada como fundo da página de produtos na tua loja online.
Podes também configurar o Background interior, que é aplicado em páginas específicas da loja, como a página Contactos. A cor que definires no campo Background interior fica visível na parte de dentro da página e a que definires no campo Background serve como de moldura da mesma.
Componentes
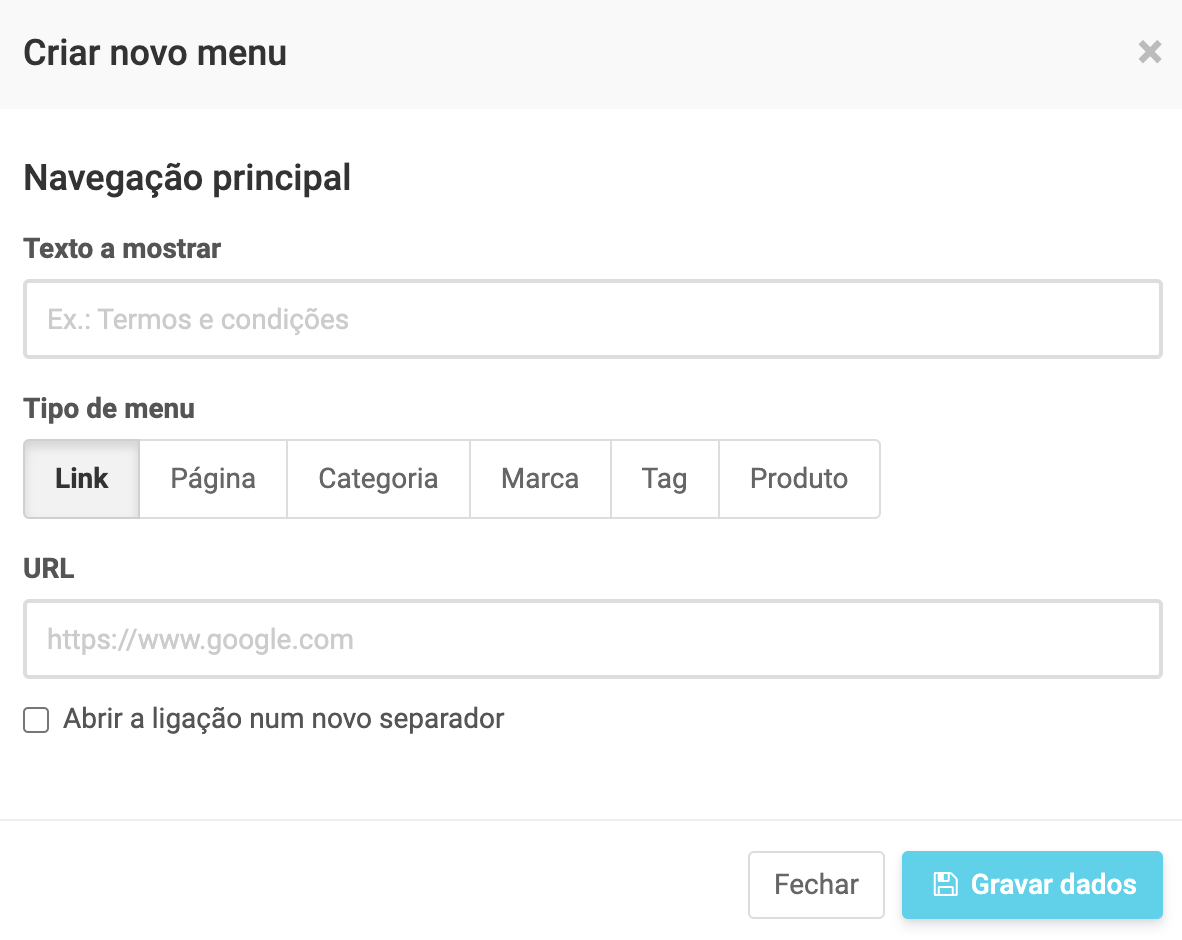
No menu Componentes podes personalizar os principais aspetos da aparência da tua loja online, como por exemplo, os botões, cartões de produtos e categorias e caixas de informação. Podes ainda gerir os menus de navegação.
- Caixas de Informação
No Template Mosaic as alterações que efetuares no sub-menu Caixa de destaque são aplicadas em diversas páginas da tua loja online. Podes configurar uma cor para o background, cor de texto, cor da borda e a sua espessura, entre outros aspetos.
Background: As alterações da cor do background na secção Caixa de destaque ficam visíveis no carrinho de compras e é aplicada em todas as páginas do menu de navegação secundária.
Cor de Texto: As alterações de cores que fizeres neste campo irão afetar as páginas disponíveis no menu Páginas (menu de navegação secundária) e o corpo de texto no carrinho de compras.
Ainda no menu Caixas de Informação podes também configurar as Caixas Padrão. A cor de background e de texto irá ser aplicada ao bloco que contém informações relativas às apps configuradas na tua loja online, como por exemplo, a app Cálculo de Portes (Apps / Outros) e a app Alerta de portes grátis (Apps / Outros).
Secções
Em Secções podes personalizar aspetos relacionados com partes específicas da loja, como o Cabeçalho, Homepage, Rodapé, Checkout, entre outros.
- Checkout
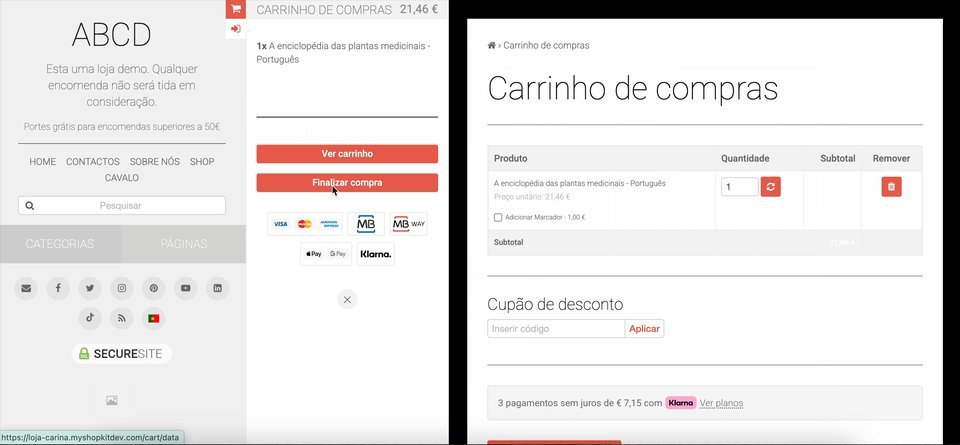
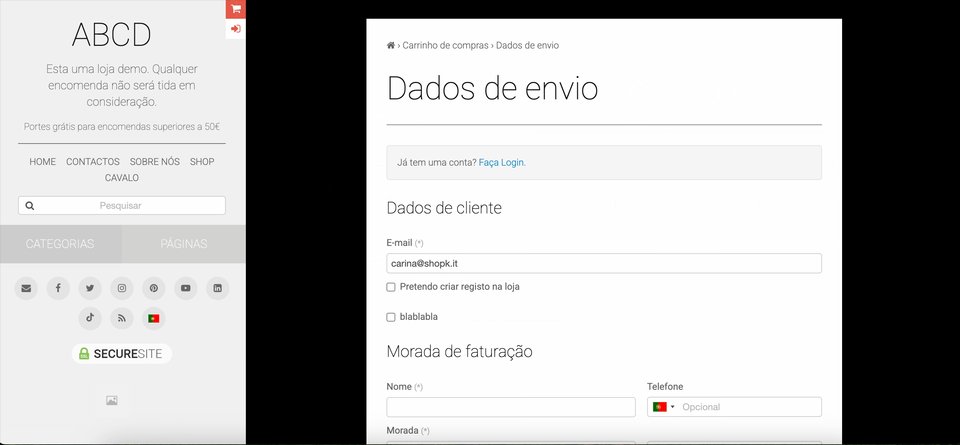
No checkout, tens disponível a opção Mostrar botão "Finalizar compra" no menu do carrinho que permite adicionar o botão Finalizar compra ao carrinho. Este botão redirecciona diretamente para a página Dados de envio.
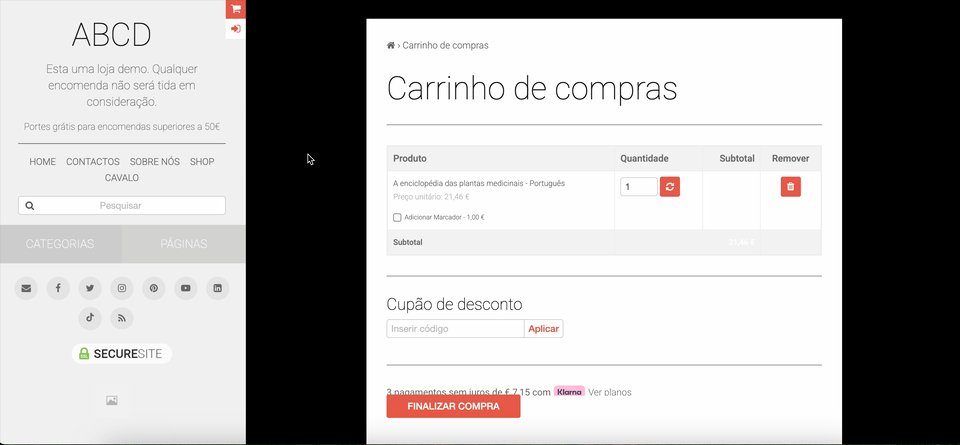
Ao clicar no botão, o cliente não passa pela página Carrinho de compras, onde são mostradas as informações detalhadas dos produtos da encomenda, bem como o campo Cupão de desconto, onde pode ser inserido o código do cupão de desconto.
Personalização avançada por código
Caso pretendas personalizar algum aspeto da loja que não seja possível através do Shopkit Theme Editor e tenhas conhecimentos técnicos para o fazer, podes customizar o template no menu Aparência / Avançado. Nas secções HTML (Head e Body), Javascript e CSS podes adicionar excertos de código e, assim, personalizar os detalhes que pretendes.
Neste menu tens também a possibilidade de personalizar os e-mails da tua loja online, como por exemplo, o e-mail de confirmação de encomenda e o e-mail de registo de clientes. Podes ainda customizar páginas específicas como por exemplo:
- Página de Manutenção: corresponde à página que surge ao ativares o modo de manutenção no menu Configurações / Geral;
- Página 404: corresponde a uma página que não está disponível na tua loja online;
- Página de alteração de pagamento: corresponde à página na qual o cliente pode alterar o método de pagamento, após realizar uma encomenda na loja online.
Ainda ao nível da personalização avançada, podes clonar o template e editar diretamente os ficheiros de código do mesmo. Para isso, basta acederes ao menu Aparência / Templates e clicar na opção assinalada.
Ao clonares o template, surge um novo separador dentro do menu Aparência, designado por Custom template, onde tens acesso aos ficheiros de código para fazeres alterações.
Aviso
Um template clonado deixará de receber atualizações automáticas introduzidas pela Shopkit na plataforma.Se quiseres customizar a loja e não tens conhecimentos técnicos de programação, podes solicitar um pedido de orçamento junto da nossa equipa técnica. Podes encontrar o link para submeter o pedido aqui.
Características do template
Dimensões de Imagens
- Imagem de Produtos: 400x400px;
- Imagem de Categorias: 400x400px;
- Imagem de Marcas: 400x400px;
- Imagens de artigos de Blog: ratio de 16:9 (ex: 1920x1080px).
As dimensões das imagens do template dependem de vários fatores como o número de produtos, categorias ou artigos de blog por linha, que são definidos no editor de templates, e o tamanho do ecrã em que se está a visualizar, pelo que as dimensões recomendadas podem variar.
Nota
As imagens de rodapé não têm dimensões recomendadas, já que estas dependem da altura que definires.
Para ajustares a altura das imagens de rodapé, deves aceder ao menu Secções / Rodapé / Imagens de rodapé e utilizar o campo Altura das imagens.Dimensões de vídeos
Para os vídeos que podes inserir na na loja online (ex: página de produtos) deves considerar os seguintes aspect ratios recomendados:
- 16:9 se o vídeo for utilizado para todas as vistas ou apenas na desktop da loja;
- 9:16 caso o vídeo seja utilizado apenas na versão mobile da loja.
Podes saber mais sobre como carregar ficheiros multimedia na tua loja online no nosso artigo de suporte.
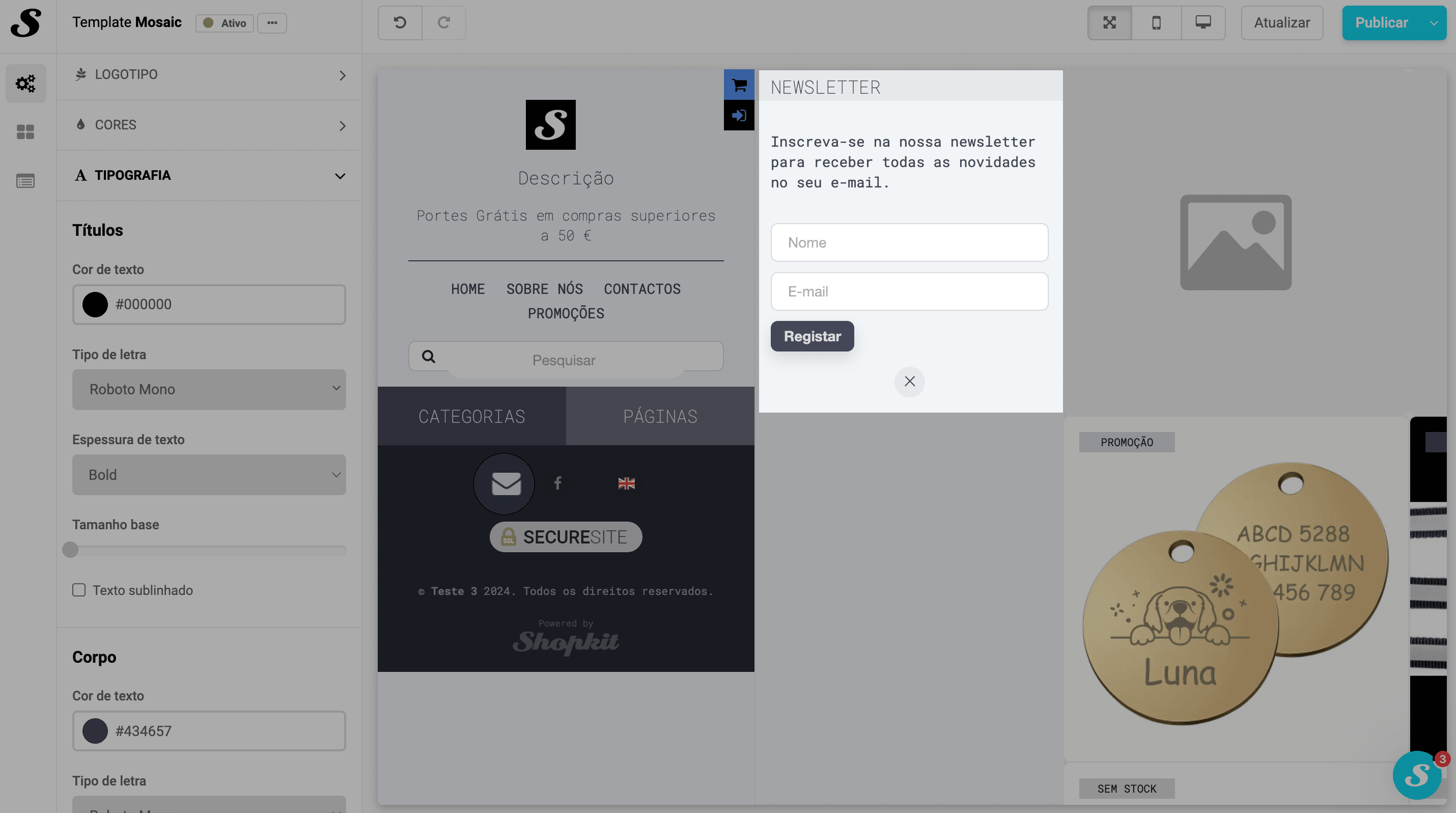
Newsletter
Para teres o módulo Newsletter disponível na tua loja online é necessário que a App Newsletter esteja ativa no menu Apps / Marketing.
No template Mosaic, a secção Newsletter encontra-se no menu lateral esquerdo, abaixo dos menus Categorias e Páginas.